Không quá ngạc nhiên khi biết rằng tốc độ trang web là một yếu tố rất quan trọng đối với SEO.
Nó không chỉ được Google sử dụng như một yếu tố xếp hạng, mà nó còn là yếu tố quyết định để khách hàng có ở lại website của bạn hay rời đi .
Một trang web chậm và hiệu suất kém sẽ ảnh hưởng đến trải nghiệm người dùng và khả năng truy cập, cũng như ảnh hưởng đến sự tăng trưởng của doanh nghiệp và cuối cùng là doanh thu.
Trên thực tế, có các công ty đã đầu tư nỗ lực cải thiện tốc độ website đã thu được những chuyển biến tích cực trong sự gia tăng lưu lượng truy cập trang web, tương tác tốt hơn và nâng cao tỉ lệ chuyển đổi.
Pinterest là một minh chứng về điều này, sau khi thực hiện ngân sách hiệu suất, họ đã thấy sự gắn bó của người dùng đối với website của mình, giúp tăng doanh thu 44%.
Bản kế hoạch chi tiết để tối ưu hóa hiệu suất
Paul Irish và Elizabeth Sweeny từ Google Chrome Web Platform đã chia sẻ một kế hoạch chi tiết hữu ích mà họ đã tạo để đánh giá và tối ưu hóa hiệu suất trang web, tại sự kiện Google I/O 2019.
Mặc dù điều này chủ yếu tập trung vào các nhóm phát triển website, nhưng cũng có một số nhiệm vụ chính hữu ích cho các chuyên gia SEO, mà tôi đã tìm hiểu sâu hơn trong bài viết này.
Việc tìm tòi ra những phương pháp qua bài này sẽ tạo cơ hội cho bạn hợp tác chặt chẽ hơn với nhóm phát triển của mình hướng tới một mục tiêu chung:
Và cùng nhau cung cấp trải nghiệm tốt nhất có thể cho người dùng của bạn.
Hiểu biết về các số liệu chính
Bước đầu tiên là tìm hiểu các số liệu chính được Google sử dụng khi đo tốc độ trang của trang web.
May mắn cho chúng ta, Google cởi mở về các số liệu này và đã trình bày chi tiết rõ ràng trên một phần dành riêng cho trang phát triển trang web của họ.
Các số liệu hiện tại được Google sử dụng là:
- Thời gian phản hồi nội dung đầu tiên của website (FCP)
- Largest Contentful Paint LCP)
- Độ trễ đầu vào đầu tiên (FID)
- Thời gian để tương tác (TTI)
- Tổng thời gian chặn (TBT)
- Thay đổi bố cục tích lũy (CLS)
Mỗi số liệu này có các trọng số khác nhau, ảnh hưởng đến điểm hiệu suất tổng thể được cung cấp.
Một số số liệu này đã được Google sử dụng trong vài năm, tuy nhiên, gần đây họ đã giới thiệu một số số liệu mới hơn, những số quan trọng hơn:
Largest Contentful Paint (LCP)
Số liệu lấy người dùng làm trung tâm này hiển thị thời gian kết xuất của phần tử lớn nhất có thể nhìn thấy trong chế độ xem.
Tổng thời gian chặn (TBT)
TBT đo lường mức độ đáp ứng tải của trang web và định lượng tính không tương tác của trang trước khi có thể sử dụng được.
Thay đổi bố cục tích lũy (CLS)
Một số liệu lấy người dùng làm trung tâm, CLS đo lường sự ổn định trực quan của trang bằng cách định lượng tần suất người dùng trải nghiệm qua các thay đổi bố cục không mong muốn.
Đo lường chất lượng trải nghiệm người dùng
Bước này liên quan đến việc đo lường tác động hiệu suất cho người dùng thực trên trang web của bạn, vì vậy điều quan trọng là phải ưu tiên các số liệu quan trọng nhất.
Google đã đưa ra một ma trận hữu ích có thể giúp bạn suy nghĩ về những kỳ vọng của người dùng và các số liệu liên quan đến chúng.
Sử dụng ma trận này để phân tích các số liệu hiệu suất có ảnh hưởng nhất, từ các số liệu được liệt kê ở trên, rất hữu ích khi ưu tiên công việc tối ưu hóa.
Nắm được tổng quan về tốc độ trang của bạn
Bước tiếp theo là xem xét hiệu suất của trang web của bạn. Khi làm việc với các trang web lớn, điều tốt nhất là chọn một lựa chọn các trang chính để thực hiện phân tích này.
Đây có thể là các trang có doanh thu đáng kể hoặc nhận được nhiều lưu lượng truy cập.
Ngoài ra, nếu trang web của bạn có các mẫu cho các trang chính, bạn có thể phân tích một số trong số này để hiểu mức hiệu suất cơ bản trên toàn trang web.
Thực hiện kiểm tra tốc độ trang
Có một số công cụ cho phép bạn thực hiện các bài kiểm tra tốc độ trang, một số các công cụ này miễn phí và đây chính là là điểm khởi đầu tuyệt vời để đạt được những hiểu biết quan trọng về hiệu suất của trang web.

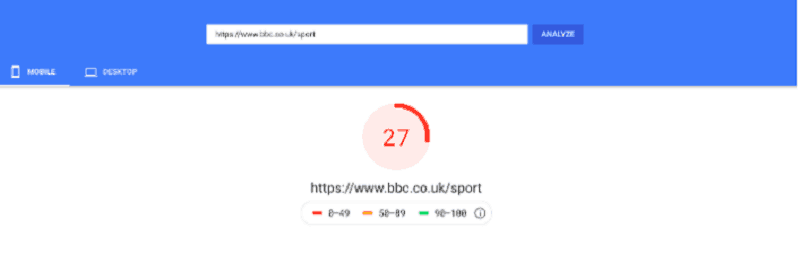
Google’s Pagespeed Insights – Công cụ miễn phí này của Google sử dụng kết hợp dữ liệu phòng thí nghiệm từ Lighthouse và dữ liệu thực địa từ báo cáo Trải nghiệm người dùng Chrome ( Chrome User Experience report) để phân tích nội dung của trang web và đưa ra các đề xuất cải tiến.
Nó cho phép bạn kiểm tra cả trải nghiệm trên thiết bị di động và máy tính để bàn và hiển thị số điểm trên 100, dựa trên số liệu chúng tôi đã nói ở trên.
GTMetrix
GTMetrix là một công cụ miễn phí khác cung cấp bảng phân tích số liệu tốc độ cùng với các cơ hội tối ưu hóa.

Một tính năng hữu ích của GTMetrix là khả năng tùy chỉnh các bài kiểm tra dựa trên vị trí, loại thiết bị và trình duyệt, do đó, điều này có thể được sử dụng để bắt chước các trình duyệt khác nhau.
Sử dụng Trình thu thập dữ liệu trên web ( Web Crawler)
Mặc dù các công cụ trên hữu ích cho việc phân tích trên cơ sở từng trang, nếu bạn muốn thực hiện đo lường theo tỷ lệ, cũng như xem xu hướng trực quan, sử dụng công cụ thu thập thông tin là rất có lợi.
Ví dụ: bằng cách sử dụng tính năng JavaScript tùy chỉnh DeepCrawl, bạn sẽ có thể trích xuất một số số liệu chính từ Chrome.
Điều này không chỉ cho phép bạn thu thập những hiểu biết hữu ích ở quy mô, bạn cũng sẽ có thể thấy một xu hướng trực quan về tốc độ trang web theo thời gian.
Khám phá các khía cạnh cụ thể ảnh hưởng đến tải trang
Có một số yếu tố có thể ảnh hưởng đến tốc độ trang của bạn. Một số thủ phạm chính bao gồm:
Tài nguyên nặng JavaScript.
Kích thước tập tin hình ảnh lớn.
Có một số lượng lớn các chuỗi chuyển hướng.
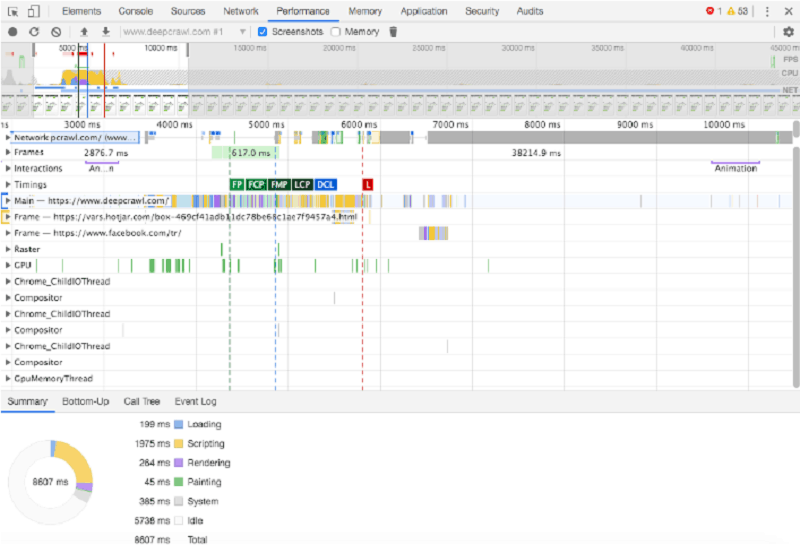
Sử dụng Chrome Dev Tools sẽ cho phép bạn khám phá bất kỳ khía cạnh cụ thể nào trên trang đang ảnh hưởng đến thời gian tải.

Báo cáo hữu ích nhất cho mục này nằm trong Coverage tab và cho phép bạn chạy bản ghi để kiểm tra tải của một trang cụ thể.
Điều này không chỉ cho phép bạn xem xét tài nguyên nào có ảnh hưởng đến trải nghiệm người dùng, mà bạn còn có thể hiểu thời gian tải, kết xuất và vẽ các khía cạnh khác nhau của trang.
Điều này sẽ cho phép bạn xác định chính xác các khu vực trên website có vấn đề đang ảnh hưởng đến tốc độ tải
Đặt KPI cụ thể để theo dõi
Điều quan trọng cần nhớ là mỗi trang web là riêng biệt, với những thách thức cụ thể và tỉ số thành công riêng lẻ
Những điều này sẽ khác nhau tùy thuộc vào mục tiêu chính của trang web và KPI sẽ là yếu tố phụ thuộc vào các mục tiêu này.
Ví dụ: một khách hàng thương mại điện tử mà tôi từng làm việc cùng, loay hoay tìm cách tăng doanh số từ lưu lượng truy cập , người đó đặt KPI để tăng doanh số từ người dùng organic lên 10% trong 6 tháng tới.
Các KPI khác có thể dựa trên việc tăng các phiên organic khác,Ví dụ như tạo hoặc chuyển đổi nhiều khách hàng tiềm năng hay giảm tỷ lệ thoát trang.
Tốc độ trang sẽ ảnh hưởng trực tiếp đến các KPI này, vì một trang web có tốc độ nhanh sẽ được Google ưu tiên và cung cấp trải nghiệm người dùng tốt hơn
Thực hiện các thay đổi được đề xuất
Bước này liên quan đến việc thực hiện các thay đổi được đề xuất được cung cấp bởi các thử nghiệm bạn đã thực hiện trong các bước trước.
Các khuyến nghị tối ưu hóa phổ biến bao gồm:
Thực hiện lưu trữ để giảm kích thước của yêu cầu ban đầu.
Phục vụ hình ảnh ở định dạng kỹ thuật giải trình tự
Nén và thu nhỏ HTML, CSS và JavaScript.
Loại bỏ tài nguyên chặn kết xuất.
Đây là nơi bạn sẽ cần làm việc với nhóm phát triển của mình, cả hai để có được sự hiểu biết về những gì có thể thực hiện trên trang web và để thực hiện các thay đổi.
Có một số thuật ngữ bạn có thể hỏi các nhà phát triển của mình, điều này có thể giúp bạn hiểu rõ hơn về cách thức hoạt động của trang web, Rachel Costello đã cung cấp một danh sách hữu ích các thuật ngữ này trong cuộc nói chuyện gần đây của cô ấy về tương lai của SEO kỹ thuật.
Giảm thiểu tác động hiệu suất của các thẻ bên thứ ba
Xem xét các thẻ của bên thứ ba trên trang web của bạn cũng khá là quan trọng và tác động của chúng đối với hiệu suất của trang web của bạn cũng lớn. Bạn có thể ngạc nhiên bởi kết quả bạn nhìn thấy ở đây.
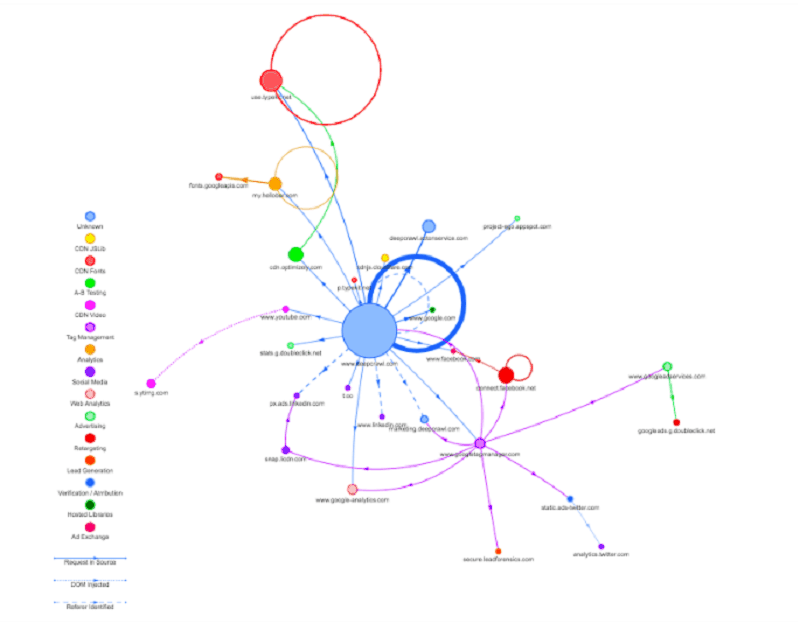
Có một số công cụ có thể cung cấp tóm tắt trực quan về số lượng yêu cầu, thời gian tải và chi phí thời gian chạy của các thẻ bên thứ ba khác nhau.
Ví dụ: Request Map hiển thị bản đồ của các thẻ trên một trang và cho phép bạn chọn vị trí thử nghiệm để chạy phân tích.

Cũng như Web của bên thứ ba, cho phép bạn xác định các thẻ có tác động hiệu suất lớn nhất.
 Khi bạn đã hiểu về tác động của những điều này, bạn có thể xem lại các thẻ không cần thiết và loại bỏ chúng.
Khi bạn đã hiểu về tác động của những điều này, bạn có thể xem lại các thẻ không cần thiết và loại bỏ chúng.
Theo dõi số liệu theo thời gian
Để đảm bảo những thay đổi bạn đã thực hiện đang mang lại tác động tích cực mà bạn đang hướng tới, điều quan trọng là phải theo dõi chúng theo thời gian, cả để xem các cải tiến và xác định bất kỳ hồi quy nào.
Có nhiều cách để xem xét hiệu suất đã phát triển như thế nào, bao gồm:
Sử dụng bảng điều khiển được tạo tùy chỉnh kết hợp dữ liệu từ công cụGoogle’s Page Speed Insights
Báo cáo trải nghiệm người dùng Chrome.
So sánh và theo dõi hiệu suất với những đối thủ khác trong ngành của bạn
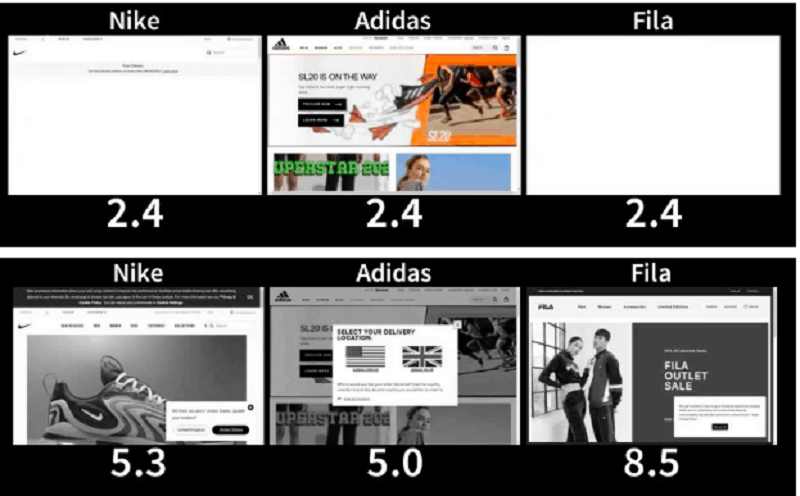
Việc thực hiện phân tích đối thủ cạnh tranh rất quan trọng trong hầu hết các nhiệm vụ SEO, bao gồm tối ưu hóa hiệu suất, để có được sự hiểu biết về cách các trang web tương tự trong ngành của bạn đang hoạt động và cách bạn so sánh với chúng.
Sử dụn Web Page Test’s Visual Comparison, bạn có thể nhập cả trang web của mình và các trang web đối thủ của bạn để so sánh trải nghiệm tải và xem nơi bạn khớp.

Đo lường mối tương quan giữa hiệu suất và doanh thu
Bước cuối cùng trong danh sách này là một trong bước quý giá nhất bạn có thể làm: kết nối các số liệu người dùng thực bạn đã thu thập ở trên với các mục tiêu kinh doanh thực tế của bạn.
Điều này sẽ cho phép bạn thu thập dữ liệu ROI và chứng minh giá trị kinh doanh của những cải tiến bạn đang thực hiện.
Một cách để thực hiện điều này là bằng cách chọn các trang đại diện quan trọng để theo dõi để hiểu cách dữ liệu tốc độ trang theo thời gian ảnh hưởng đến KPI kinh doanh được đặt cho các trang này.
Ví dụ: bạn có thể đo nhóm trang này để thay đổi tốc độ trang web và tương quan kết quả với người dùng hoặc ngày chuyển đổi từ Google Analytics.
Tự động kiểm tra và giám sát hiệu suất
Thực hiện phân tích tốc độ trang web có thể là một nhiệm vụ tốn thời gian, đặc biệt nếu bạn có một số lượng URL lớn được đặt để theo dõi
Do đó, để theo dõi hiệu quả các cải tiến theo thời gian, việc áp dụng phương pháp tự động để thử nghiệm có thể rất có lợi.
Có một số cách bạn có thể tự động hóa kiểm tra tốc độ trang, bao gồm:
Sử dụng trình thu thập thông tin (Crawler)
Như đã đề cập ở trên, bạn có thể sử dụng công cụ thu thập dữ liệu trang web ( Web Crawler) để chạy thu thập thông tin thường xuyên và theo dõi tốc độ trang web theo thời gian.
Thông thường có thể tự động hóa các báo cáo này bằng cách đặt lịch cho Crawler để chạy hàng tuần, hai tuần hoặc hàng tháng và nhận thông báo khi chúng đã có kết quả.
Google Search Console
Google cũng đã giới thiệu báo cáo tốc độ cho Google Search Console vào năm ngoái, cho phép bạn xem chế độ xem tổng hợp của trang web của bạn về các số liệu trường tốc độ khóa sử dụng dữ liệu từ Báo cáo trải nghiệm người dùng Chrome.
Ngoài ra còn có khả năng đi sâu vào các vấn đề cụ thể và tìm các ví dụ về các nhóm trang cần cải thiện.
Quan trọng nhất, bạn sẽ có thể theo dõi tốc độ theo thời gian và xem xét nếu có bất kỳ cải tiến nào dựa trên công việc bạn đang thực hiện, cũng như phát hiện ra bất kỳ hồi quy nào.
Chạy Lightspeed Tests trong dòng lệnh
Cũng có thể chạy các Lighthouse reports thông qua dòng lệnh của bạn. Lợi ích của việc này là bạn có thể để nó chạy trong nền và có thể tạo kết quả ở một số định dạng.
Để thực hiện việc này, bạn cần cài đặt Google Chrome và node.js (môi trường thời gian chạy JavaScript) trên máy tính của bạn. Từ đây chúng ta sẽ sử dụng gói NPM để cài đặt Lighthouse trên dòng lệnh;
sudo npm install -g lighthouse
Khi đã được cài đặt, bạn sẽ có thể chạy các bài test lighthouse trực tiếp từ dòng lệnh của bạn, bằng cách sử dụng lệnh;
lighthouse {your url}
Điều này sẽ mở một cửa sổ trình duyệt và tự động thực hiện các bài test lighthouse thông thường cho bạn. Bạn cũng sẽ có thể xác định định dạng đầu ra và thậm chí chạy lệnh không đầu, để không làm gián đoạn tiến trình công việc của bạn.
Ví dụ, tôi sẽ chạy phân tích như sau;
lighthouse https://www.asos.com/women/ –quiet –chrome-flags=”headless” –view
Điều này sẽ chạy thử nghiệm bằng Chrome không đầu và cho đầu ra trong tệp HTML sau khi hoàn thành, cũng như lưu nó vào máy tính của tôi.
Bạn có thể tìm thấy các tùy chọn nâng cao hơn trong Github tại đây, cùng với các hướng dẫn đầy đủ để cài đặt và chạy nó.
Nhìn chung
Nhu cầu về một trang web nhanh, hiệu quả sẽ ngày càng phát triển mạnh. Trước mắt chúng ta là một cơ hội lớn, chúng ta nên làm việc cùng với các nhóm phát triển để cung cấp trải nghiệm tốt nhất có thể cho cả khách truy cập trang web và trình thu thập công cụ tìm kiếm.
Bằng cách thực hiện quy trình 10 bước được nêu ở trên, chúng tôi sẽ có thể cung cấp nhiều thông tin giá trị xung quanh tối ưu hóa trang web, nhưng điều quan trọng là phải hiểu những gì có thể cho các trang web của bạn
Ví dụ: do thiết lập của họ, một số trang web có một số hạn chế nhất định sẽ không cho phép chúng được tối ưu hóa cho tốc độ theo một số cách được đề xuất bởi các thử nghiệm tốc độ trang.
Cùng với điều này, làm việc với các nhà phát triển để xem xét liệu bạn có thể thực hiện các chiến lược lấy người dùng làm trung tâm, hay link dự phòng và tăng cường tiến bộ, sẽ giúp các hoạt động tối ưu hóa hơn nữa.
Ngoài ra, thực hiện phân tích tốc độ không còn cần phải là một nhiệm vụ thủ công.
Có một số công cụ có sẵn để tự động hóa các thử nghiệm này, nhằm mang lại hiệu quả và cho phép bạn tập trung thời gian vào việc đảm bảo trang web của bạn thân thiện với người dùng nhất có thể.