Chọn cờ cho ngôn ngữ trang web của bạn
Làm thế nào để bạn chọn lá cờ nào để hiển thị cho các ngôn ngữ như tiếng Pháp, tiếng Trung, tiếng Tây Ban Nha và thậm chí cả tiếng Anh? Làm thế nào để bạn phân biệt giữa tiếng Pháp của Canada và châu Âu? Trong bài đăng này, chúng tôi sẽ giải thích sự khác biệt giữa ngôn ngữ và quốc gia cũng như cách chọn cờ và miền địa phương cho ngôn ngữ trang web của bạn.
WPML cho phép bạn thêm ngôn ngữ vào trang WordPress của mình. Để giúp khách truy cập dễ dàng chọn ngôn ngữ của họ, hầu hết các trang web đều hiển thị trình chuyển đổi ngôn ngữ có tên và cờ ngôn ngữ. Tuy nhiên, nhiều ngôn ngữ được sử dụng ở các quốc gia khác nhau. Vì vậy, bất kể WPML chọn mặc định nào, một số trang web cần hiển thị các cờ khác nhau.
Chọn Cờ cho Ngôn ngữ Trang web của Bạn
WPML cho phép bạn chọn cờ để hiển thị cho bất kỳ ngôn ngữ nào. Bạn có thể sử dụng một trong hàng trăm cờ đi kèm với WPML hoặc tải lên bất kỳ tệp cờ nào bạn muốn.
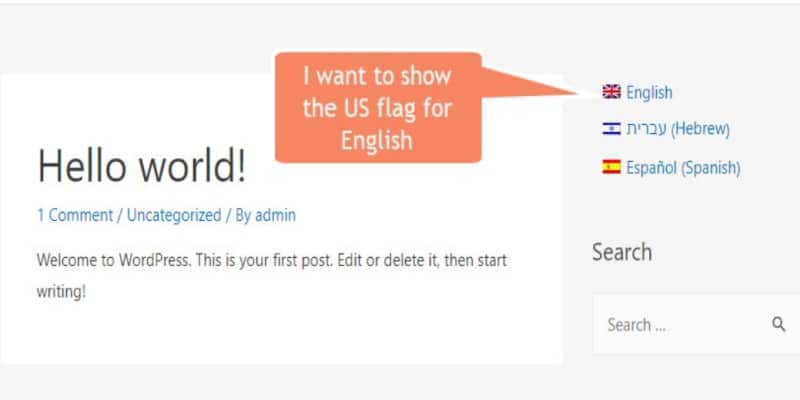
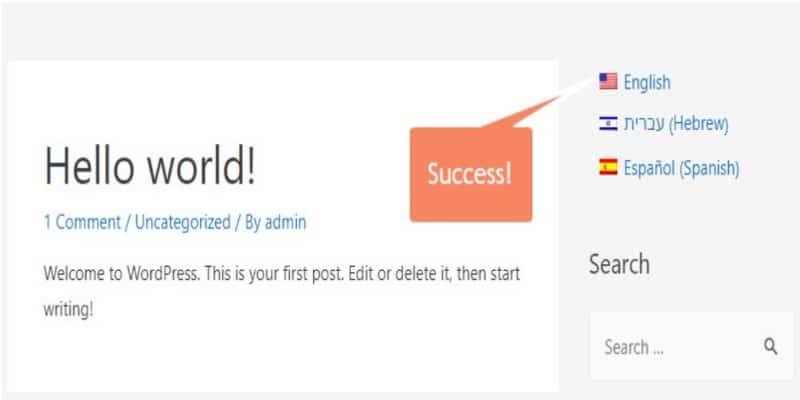
Tôi đã tạo một trang web mẫu với ba ngôn ngữ. Theo mặc định, đối với tiếng Anh, tôi nhận được cờ Anh.

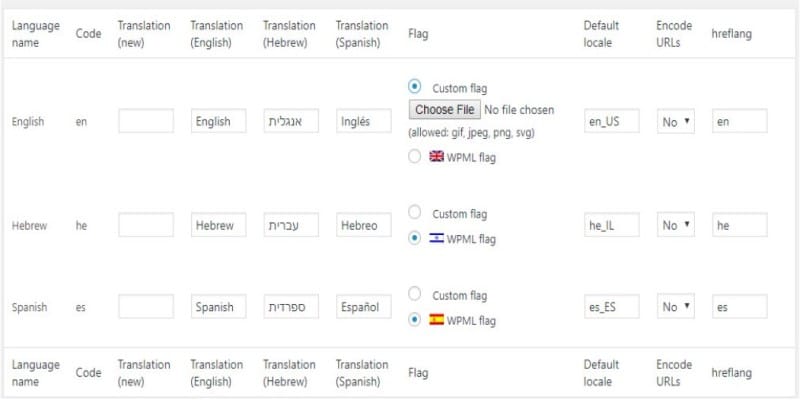
Để thực hiện việc này, hãy chuyển đến WPML -> Languages và nhấp vào Chỉnh sửa ngôn ngữ.

Khi bạn chuyển sang cờ tùy chỉnh, bạn sẽ cần tải lên tệp cờ. Cờ của WPML có kích thước 18 × 12 pixel. Bạn sẽ tìm thấy một thư viện các tệp cờ trong thư mục cài đặt của WPML, theo đường dẫn:
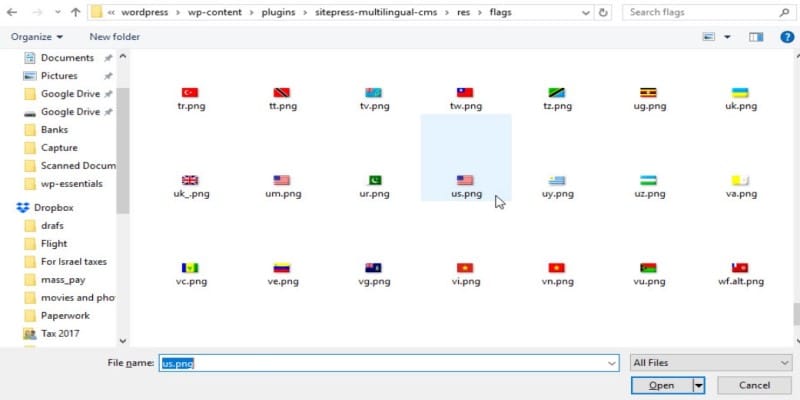
sitepress-multilingual-cms/res/flags
Điều hướng bằng trình duyệt tệp đến thư mục đó và chọn cờ mà bạn thích. Ví dụ: tôi sẽ chọn tệp us.png.

Và, cờ được cập nhật trong trình chuyển đổi ngôn ngữ trong giao diện người dùng của trang web.

Thêm ngôn ngữ tùy chỉnh cho các quốc gia nói cùng một ngôn ngữ
Bây giờ chúng ta đã biết cách chọn cờ, hãy xem xét các trang web cần cùng một ngôn ngữ cho các quốc gia khác nhau. Ví dụ: giả sử bạn đang tạo một trang web cho cả tiếng Pháp ở Canada và châu Âu. Nội dung khác nhau trong trang web của bạn không phải là bản dịch đơn thuần, mà là các đề nghị khác nhau cho các quốc gia khác nhau.
Bạn sẽ cần có các ngôn ngữ như:
- Canada
- Nước pháp
Bạn có thể thấy rằng đây không thực sự là “ngôn ngữ” mà là các quốc gia. Trong WPML, chúng tôi sẽ thêm chúng dưới dạng các ngôn ngữ khác nhau.
Để thực hiện việc này, hãy quay lại WPML-> Languages và nhấp vào Chỉnh sửa ngôn ngữ. Lần này, thay vì chỉnh sửa một ngôn ngữ, chúng tôi sẽ thêm một ngôn ngữ mới.

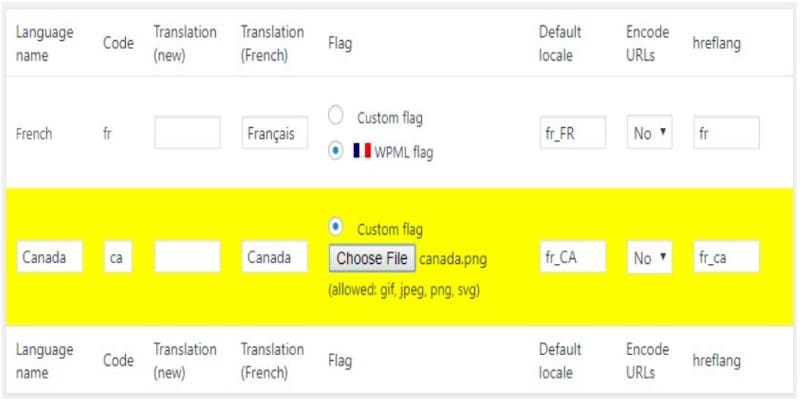
Khi tôi thêm ngôn ngữ tùy chỉnh của mình, tôi cần nhập một số trường:
- Tên ngôn ngữ – đây là nơi tôi sẽ đặt Canada.
- Mã – đây là giá trị mà WPML sẽ đặt trong cơ sở dữ liệu cho nội dung bằng ngôn ngữ đó. Sau khi đặt, bạn không thể thay đổi giá trị này.
- Bản dịch – đây là cách ngôn ngữ này sẽ được gọi trong các ngôn ngữ khác của trang web.
- Gắn cờ – Tôi sẽ tải lên một cờ tùy chỉnh, giống như chúng ta vừa thấy trong phần trước của hướng dẫn này.
- Ngôn ngữ – đây là mã xác định các bản dịch mà WordPress sẽ tải cho ngôn ngữ này (thông tin thêm về điều này sau một phút).
- Hreflang – đây là mã sẽ xuất hiện trong các liên kết ngôn ngữ nội bộ mà WPML tạo ra cho Google. Sử dụng chữ thường.
Mọi thứ đều dễ dàng trong bảng này ngoại trừ ‘ngôn ngữ’. Làm thế nào để bạn đoán được ngôn ngữ nào khả dụng cho các tổ hợp quốc gia và ngôn ngữ khác nhau?
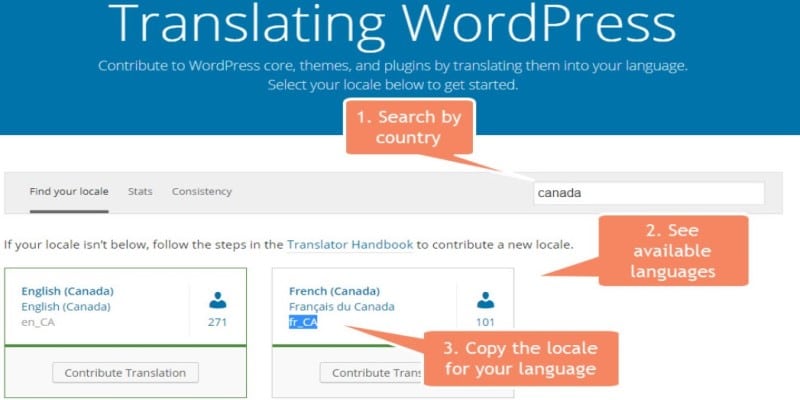
Đừng lo lắng. Đi tới dự án bản địa hóa WordPress, nơi bạn sẽ thấy tất cả các bản dịch hiện có sẵn cho chính WordPress.

- Sử dụng công cụ tìm kiếm để lọc theo quốc gia
- Xem các ngôn ngữ có sẵn ở quốc gia đó
- Sao chép bản địa của ngôn ngữ bạn cần
- Dán nó vào đầu vào Ngôn ngữ của WPML khi bạn tạo / chỉnh sửa một ngôn ngữ
Và, bạn đã sẵn sàng. Bây giờ bạn có một trang web với các biến thể khác nhau cho tiếng Pháp, một cho Pháp và một cho Canada.