Hi các bạn!
Lại là mình đây! Hôm nay mình quay là với 1 plugin cực hay này!
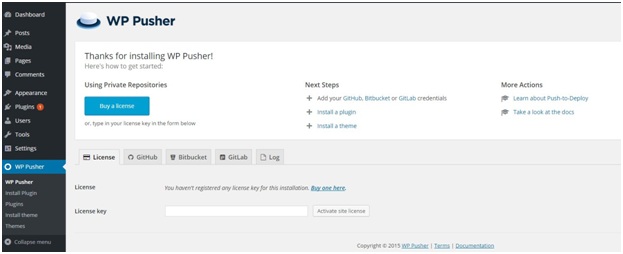
Tadaa! Đó chính là plugin WP Pusher. Đây là một công cụ hỗ trợ người dùng để làm việc với Git và tối ưu hóa website wordpress của bạn tốt hơn. Mình biết vẫn còn nhiều người hiểu lơ mơ cũng như chưa nắm rõ được cách thức hoạt động của plugin này. Vì vậy, trong nội dung bài viết này mình sẽ dành thời gian để hướng dẫn các bạn dùng plugin WP Pusher.
Để thử nghiệm được tốt hơn cũng như có bước chuẩn bị cho việc áp dụng vào website chính thức của bạn thì bạn nên có hai website, một cái chạy trên host và một cái nữa chạy ở locahost, cùng với một tài khoản Bitbucket đăng ký miễn phí.
Về Plugin WP Pusher

Đây là một trong những plugin WordPress được miễn phí. Plugin WP Pusher sẽ hỗ trợ website chính thức của bạn kết nối với kho hệ thống chưa Git hoặc theme của Github, Gitlab, Bitbucket. Bạn có thể hiểu Git là một dạng công cụ hỗ trợ bạn trong việc đăng tải các sản phẩm theme hoặc plugin từ locahost lên website nhanh chóng. Nó có tính năng tự động cập nhật những thay đổi mới một cách an toàn và tiện lợi từ kho chứa. Nói tóm lại, code web của bạn sẽ được tự động cập nhật các theme này mà không cần bạn phải mò mẫm upload thủ công
Hướng dẫn chi tiết cách sử dụng plugin WP Pusher
Muốn sử dụng được công cụ này thì bạn hãy theo dõi các bước mà mình sẽ hướng dẫn sau đây.
Bước 1. Tạo một kho chứa trên trang Bitbucket.org
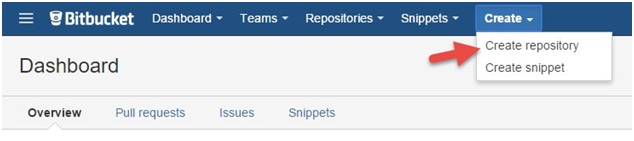
Việc tạo kho chứa này khá cần thiết, bạn chỉ cần hiểu đây là một cái “kho” cho phép bạn lưu trữ các mã nguồn cũng như website có sử dụng Git revision. Bạn bấm chọn “Create repository” để bắt đầu tạo nhé.

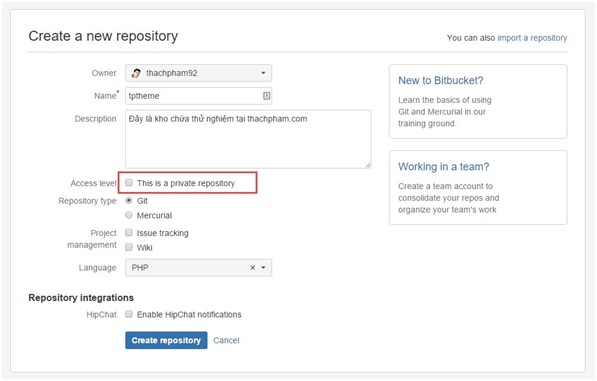
Trang sẽ được mở ra như bên dưới. Lưu ý là đừng click vào dòng “This is a private repository” vì nếu bạn sử dụng plugin WP Pusher miễn phí thì chắc chắn không hỗ trợ chức năng kho chứa riêng tư đâu.
Bước 2. Trên localhost, mình tạo một kho chứa

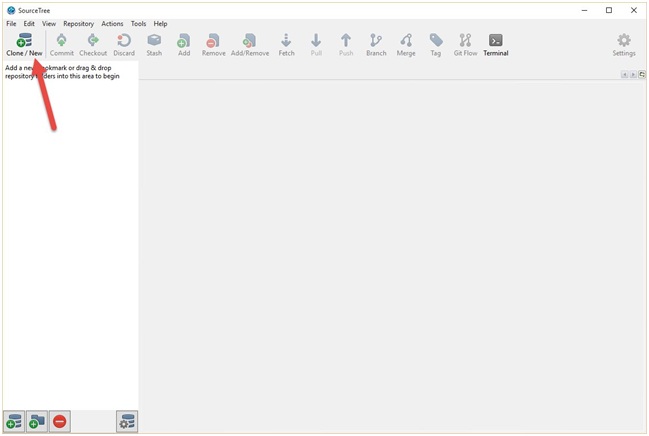
Để dễ dàng hơn trong bước này, kinh nghiệm cá nhân của mình là nên cài phần mềm SourceTree. Bạn tải phầm mềm này về máy và cài đặt, mất có vài phút thôi. Cài đặt xong thì click chọn Clone/New là được. Như vậy là có thể tạo kho chứa được rồi.

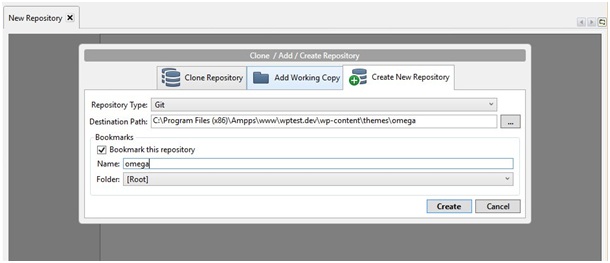
Tiếp theo mình chọn tab Create New Repository và điền vào các mục như dưới: Repository chọn Git, Destination Path là thư mục mà mình chọn làm kho chứa, Name bạn đặt tên bất kỳ. Lưu ý khi tạo kho chứa này thì bạn chọn theme đã được cài sẵn ở locahost chứ đừng nên dùng theme mặc định.

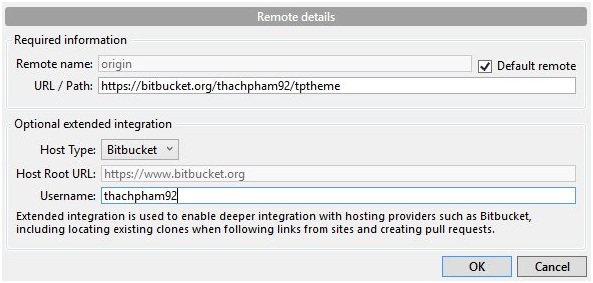
Bước kế tiếp, mình sẽ tiến hành gắn địa chỉ remote. Bạn chọn Repository và Add Remote, tại tab Remotes chọn Add rồi điền các thông tin về kho chứa mà bạn đã tạo ở Bitbucket.

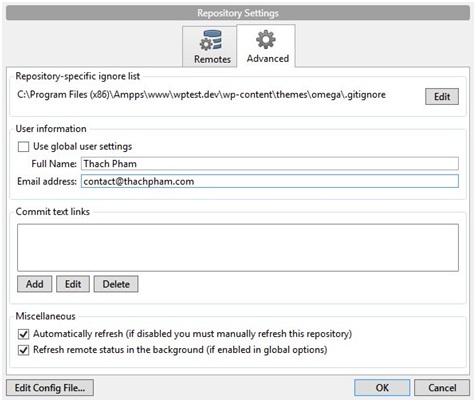
Tiếp tục bấm chuyển sang Advanced. ở mục Full name bạnđiền thông tin tên và email.

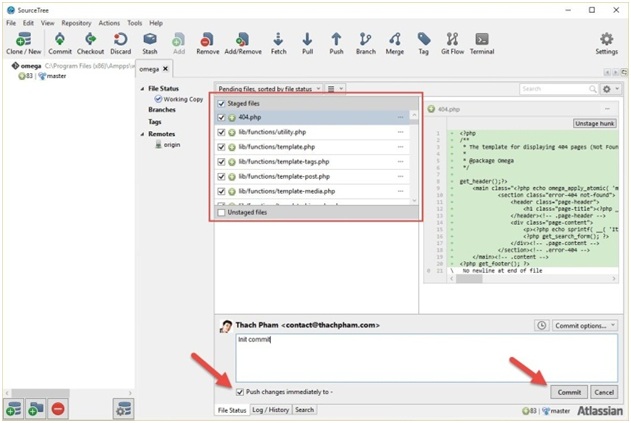
Bước cuối cùng, tick vào “Push changes immediately to…” và Commit là xong

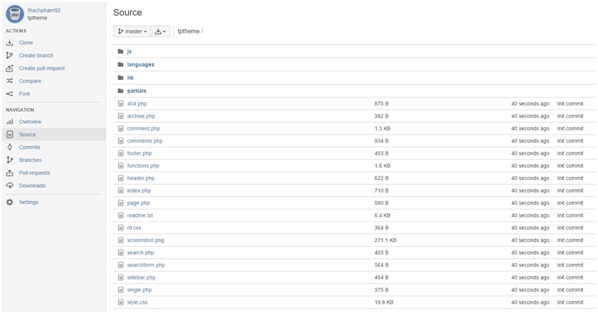
Bạn nhớ vào Bitbucket để check lại nhé. Xem trong phần Source có mã nguồn hay chưa.

Bước 3. Dùng WP Pusher thực hiện việc kết nối WordPress và kho chứa
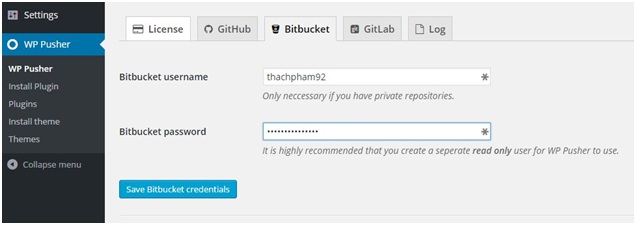
Vào một website bất kỳ và tải về, cài đặt plugin WP Pusher như bình thường. Sau đó hãy mở pluginWP Pusher , chọn Bitbucket. Ở Bitbucket username, bạn điền tên tài khoản đã tạo. Bitbucket password điền mật khẩu. Click Save Bitbucket credentials.
Tải plugin WP Pusher tại đây.

Tiến hành tải theme từ Bitbucket bằng cách vào Install theme. Nếu bạn muốn tải Plugin thì chọn Install Plugin.
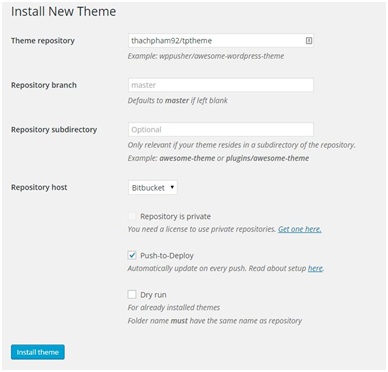
Tại mục Theme repository: Bạn phải nhập theo định dang như sau tên_user/tên_kho_chứa. Các mục khác có thể để mặc định như cũ. Repository host: Chọn Bitbucket như mình chọn hoặc host nào đó chứa kho chứa phù hợp của bạn. Cuối cùng, tick vào Push–to–Deploy (việc này nhằm để website của bạn tự động cập nhật code khi người khác push lên kho chứa)

Cái đặt hoàn thành là bạn có thể kích hoạt theme/plugin mới.
Lưu ý:
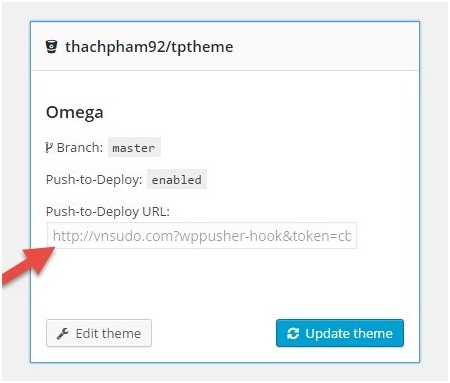
Muốn kích hoạt được tính năng Push-to-Deploy, bạn phải cài đặt lại cấu hình kho chứa. Nó phải được kết nối với trang web mà bạn cài plugin WP Pusher thì mới gửi được tín hiệu và tự động cập nhật lên. Bạn bấm vào Theme hoặc Plugin trong WP Pusher, copy cái Pust – to – Deploy URL như hình dưới.

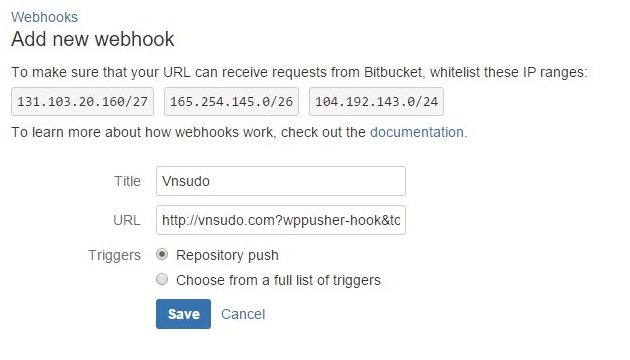
Copy xong bạn vào trang chủ Bitbucket, chọn Settings trong trang chứa, lần lượt click vào Integrations, rồi Webhooks, Add webhooks.

Tại bảng mở ra Add new webhook, bạn nhập tiêu đề và địa chỉ rồi Save là xong.
Bước 4. Thử nghiệm
Để thử nghiệm, bạn vào kho chứa và mở code lên. Tìm một tập tin nào đó bất kỳ rồi sửa và commit. Tốt nhất là bạn chỉ cần đổi tên theme ở tập tin style.css là được. Sau đó bạn thông qua SourceTree để push lên. Bạn vào lại website và kiểm tra xem code đã thay đổi hay chưa.
Hi vọng là với những hướng dẫn trên của mình thì các bạn có thể sử dụng được plugin WP Pusher dễ dàng hơn. Đây chỉ là bản miễn phí nên tính năng của nó sẽ không như bản trả phí được. Tuy nhiên, mình đánh giá là nó vẫn đủ dùng đối với các website nhỏ của mình.
Plugin này sẽ hỗ trợ bạn thao tác với Git đơn giản hơn nhiều. Các bạn hãy thử cài đặt và trải nghiệm xem sao nhé. Cá nhân mình thấy khá là thích plugin WP Pusher. Sau này nếu cần thiết thì mình sẽ đầu tư trả phí để đạt được nhiều tính năng và hiệu quả sử dụng hơn nữa.
Nếu thích bài viết này, hãy comment ngay bên dưới cho mình nhé. Mình sẽ quay trở lại với nhiều bài viết hơn về WordPress Plugins. Cảm ơn các bạn đã theo dõi. Hẹn gặp lại!