Cách tạo và dịch các mẫu cho các loại bài đăng tùy chỉnh
Trong hướng dẫn này, chúng tôi chỉ ra cách tạo mẫu cho các loại bài đăng tùy chỉnh trong các trang web đa ngôn ngữ. Chúng tôi sẽ thiết kế mẫu một cách trực quan và sử dụng WPML để dịch nó.
Ngày nay, trình soạn thảo mặc định của WordPress là Trình chỉnh sửa khối (hay còn gọi là Gutenberg). Đó là một trình chỉnh sửa trực quan trở thành một công cụ đáng tin cậy và trưởng thành. Chúng tôi sẽ sử dụng nó để thiết kế các mẫu của chúng tôi, cùng với các plugin Bộ công cụ.
Thiết lập mọi thứ
Để tạo mẫu cho các bài đăng tùy chỉnh, bạn chỉ cần hai plugin sau:
- Toolset Types
- Toolset Blocks
Để có được các plugin này, bạn sẽ cần đăng ký Toolset. Tuy nhiên, bạn có thể kiểm tra và dùng thử tất cả các plugin Toolset miễn phí trên trang Discover WP. Nó cho phép bạn tạo trang web hộp cát của riêng mình với một số mẫu trang web được tạo sẵn để lựa chọn và cài đặt chỉ bằng một cú nhấp chuột.
Để dịch các mẫu của bạn và trang web của bạn nói chung, bạn cũng cần các plugin WPML sau:
- Plugin cốt lõi WPML
- Quản lý bản dịch WPML
- Bản dịch chuỗi WPML
Tạo mẫu cho các bài đăng tùy chỉnh
Dưới đây là các bước để tạo mẫu của bạn:
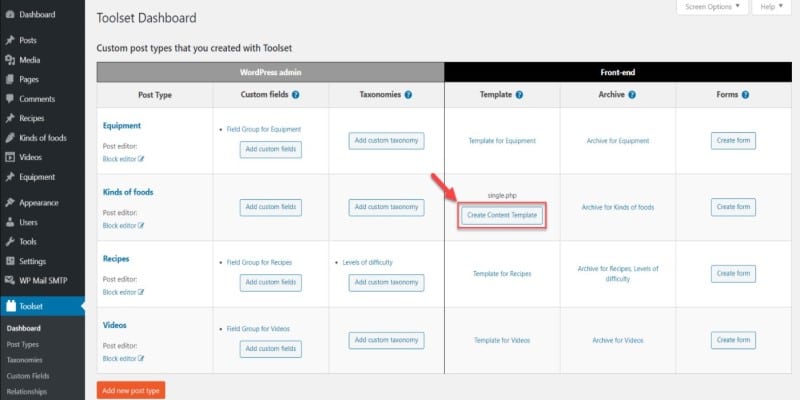
- Đi tới Trang Toolset → Trang tổng quan (Dashboard). Nó liệt kê tất cả các loại bài đăng trong trang web của bạn cùng với tất cả các trường tùy chỉnh, phân loại và mẫu mà bạn có cho mỗi loại bài đăng.
- Tìm trong hàng loại bài đăng mà bạn muốn thiết kế mẫu và nhấp vào nút Tạo Mẫu Nội dung.

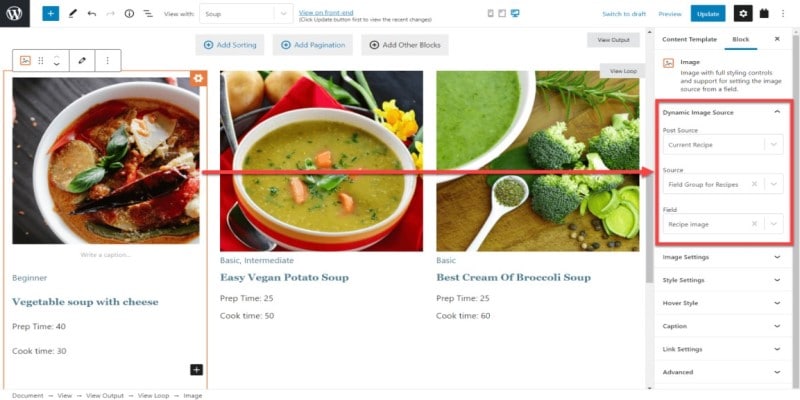
- Bạn được đưa đến Trình chỉnh sửa khối WordPress cho mẫu của mình. Tại đây, bạn sử dụng các khối Toolset để chèn các trường khác nhau. Đây có thể là một trường WordPress như nội dung bài đăng, bất kỳ trường tùy chỉnh nào hoặc phân loại. Sau khi chèn bất kỳ khối Toolset nào, hãy bật tùy chọn Nguồn động và chọn trường bạn muốn hiển thị.

Vậy là xong, bây giờ hãy chèn bất kỳ số lượng trường nào bạn cần và chỉnh sửa cách chúng xuất hiện trên trang. Mỗi khối Toolset có các phần để điều chỉnh kiểu dáng, kiểu chữ và hơn thế nữa.
Tất nhiên, bạn có thể làm được nhiều hơn thế. Ví dụ: bạn có thể sắp xếp nội dung trong các cột, sử dụng vùng chứa, hiển thị các phần của mẫu có điều kiện, hiển thị danh sách các bài đăng có liên quan, tạo thiết kế đáp ứng và hơn thế nữa.
Đây là toàn bộ video hướng dẫn về cách tạo mẫu để hiển thị các bài đăng tùy chỉnh.
Bạn có thể tìm thêm thông tin và các hướng dẫn liên quan trong bài học của Bộ công cụ về cách tạo các mẫu một bài đăng.
Dịch các mẫu trên các trang web đa ngôn ngữ
Được rồi, bây giờ bạn đã biết cách tạo các mẫu, hãy xem cách dịch chúng cho các trang web đa ngôn ngữ của bạn. Bộ công cụ đến từ cùng một nhóm đằng sau WPML nên việc tích hợp diễn ra liền mạch.
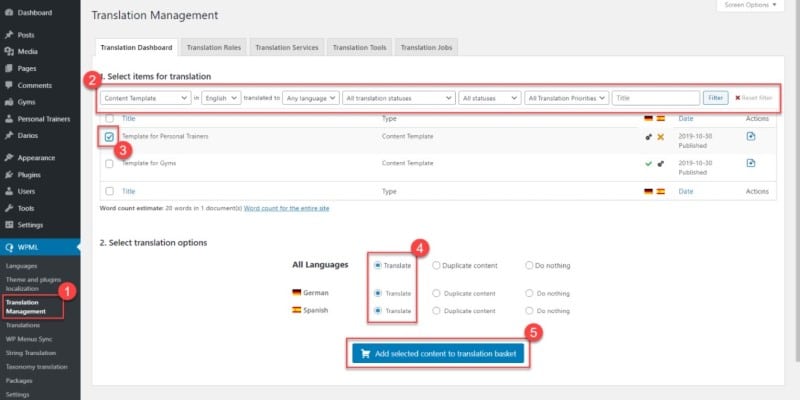
- Tới WPML → Dịch quản lý trang.
- Sử dụng menu thả xuống trong phần tìm kiếm trên cùng, chọn Mẫu nội dung và nhấp vào Bộ lọc.
- Chọn mẫu bạn muốn gửi để dịch.
- Chọn ngôn ngữ bạn muốn dịch mẫu sang.
- Nhấp vào Thêm nội dung đã chọn vào giỏ dịch .

- Cuối cùng, nhấp vào tab Giỏ dịch thuật, chọn trình dịch bạn muốn sử dụng và nhấp vào Gửi tất cả các mục để dịch.
Nếu bạn muốn tự dịch các mục, chỉ cần truy cập trang WPML → Dịch và nhấp vào nút Thực hiện và dịch bên cạnh công việc dịch bạn muốn thực hiện.
Xây dựng các trang web động nâng cao với Bộ công cụ
Hướng dẫn này chỉ hiển thị một chút về những gì bạn có thể xây dựng với Toolset :
- Thiết kế danh sách các bài đăng tùy chỉnh
- Tạo các tìm kiếm tùy chỉnh nâng cao
- Hiển thị các bài đăng trên bản đồ
- Tạo biểu mẫu giao diện người dùng để gửi bài đăng
- Thiết kế các trang lưu trữ tùy chỉnh
- Tạo các trang WooCommerce tùy chỉnh
- Kết nối nội dung thông qua các mối quan hệ bài đăng nâng cao
Và nhiều hơn nữa!
Toolset cũng đi kèm với hướng dẫn đầy đủ về việc tạo ra các trang web thư mục, trang web WooCommerce tùy chỉnh, trang web thành viên, và nhiều hơn nữa.
Bộ công cụ chỉ bắt đầu từ $69 cho một gói hoàn chỉnh cho một trang web. Nếu bạn quan tâm đến Toolset, sẽ có chiết khấu 30% đang chờ bạn trên trang phiếu thưởng của chúng tôi.