Gần đây khi xem lại các hướng dẫn về xây dựng cửa hàng Dropshipping trên Shopify trong kênh youtube của mình, cũng như xem và đóng góp chỉnh sửa cho cửa hàng của người theo dõi kênh, tôi mới nhận ra một điều: Nhiều cửa hàng cần làm rất nhiều việc. Chúng gần như đều ở điểm cần tái thiết kế lại cho hoàn chỉnh.
Tin tôi đi, trên Dropship Lifestyle tôi nhận được hàng tá câu hỏi từ những người đang ngập ngừng, do dự vì bị kẹt ở khoản thiết kế web. Họ chủ yếu như thế này, “Này, Anton, tôi muốn đăng ký các khóa học của anh, tôi muốn học cách sử dụng hệ thống kinh doanh của anh, nhưng tôi không biết gì về thiết kế web hết. Shopify khó như thế nào vậy?”
Thực ra, việc cho ra đời một cửa hàng Dropshipping ưa nhìn không phức tạp như bạn nghĩ. Và nó đâu cần phải thuộc diện đẹp nhất thế giới mới đem về cho bạn mức doanh thu 7 con số. Tất cả những gì bạn cần là một cửa hàng Dropshipping trên Shopify có khách ghé thăm và họ thấy đủ bảo đảm để mua hàng của bạn.
Xây dựng cửa hàng Dropshipping trên Shopify trong 10 bước đơn giản
Dù 17 hay 71 thì việc xây dựng một cửa hàng thương mại điện tử và làm những thứ liên quan đến cái mác “công nghệ” đều có thể khiến bất cứ lứa tuổi nào cảm thấy ngán ngẫm và “đáng sợ”.
Với mục đích hướng dẫn xây dựng của hàng trên Shopify, tôi sẽ lấy ví dụ về cửa hàng Happy Paws, một trong những cửa hàng demo hiện tại của chúng tôi trên Drop Ship Lifestyle. Ngoài lề một chút, tôi không có cổ xúy bạn “chôm” ý tưởng từ trang web của người khác đấy nhé !
Từ việc hướng dẫn đăng ký cửa hàng đến cách sử dụng các apps Shopify và tùy chỉnh theme, bài viết này sẽ biến bạn từ một tay lơ tơ mơ trở thành một cao thủ Shopify chuyên nghiệp chỉ với 10 bước đơn giản!
[wpsm_toplist]
Bước 1: Đăng ký Shopify
Tất cả bắt đầu với bước đầu tiên: bạn phải đăng ký Shopify.
Cho đến nay, Shopify là nền tảng thương mại điện tử yêu thích của tôi. Kể từ năm 2013, đây là nền tảng Dropshipping duy nhất mà chúng tôi sử dụng hoặc đề xuất cho người khác.
Để đăng ký Shopify, bạn truy cập vào link này. Shopify cho phép bạn dùng thử 14 ngày và trong thời gian này bạn cũng sẽ không bị yêu cầu thẻ tín dụng hoặc bất kì thứ gì như thế.
Khi nhập email của mình, bạn sẽ được nhắc đặt mật khẩu và tên cho cửa hàng (sau này bạn có thể thay đổi chúng). Sau khi gửi chúng đi, bạn sẽ thấy một vài biểu mẫu hiện lên, bạn cứ điền vào đó. Sau khi hoàn tất, Shopify sẽ làm phần việc của nó đồng thời tải các cài đặt mặc định cho cửa hàng mới của bạn.
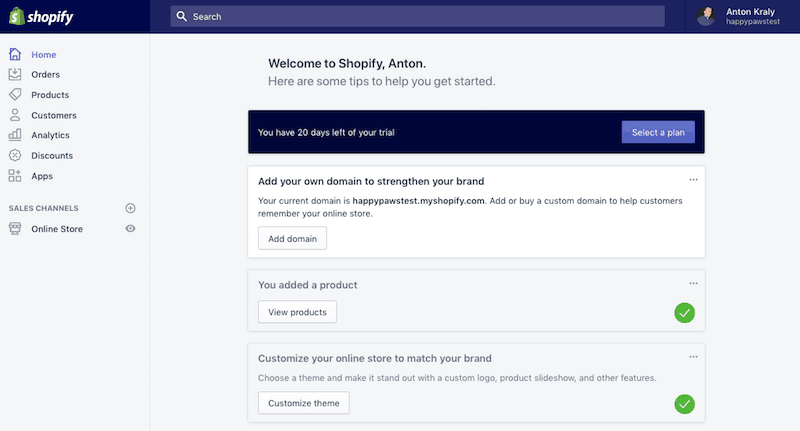
Tiếp theo, bạn sẽ được đưa đến Dashboard (trang tổng quan) nơi bạn có thể truy cập vào back-end và front-end của cửa hàng Shopify của mình.
TIP
Back – end, hay server-side, hiểu một cách đơn giản thì đây là cách mà một trang web hoạt động, cập nhật và thay đổi. Back-end liên quan đến những thứ mà người dùng không thể thấy như cơ sở dữ liệu, máy chủ. Front-end là những thứ mà người dùng có thể nhìn thấy bao gồm thiết kế và các ngôn ngữ như HTML và CSS.

Dashboard của Shopify sẽ giúp bạn điều hành toàn bộ công việc, tại đây bạn có thể:
- Xây dựng website (và xem trước những gì khách hàng nhìn thấy)
- Chấp nhận thanh toán từ khách hàng
- Quản lý tùy chọn giao hàng
- Điều chỉnh giảm giá
Bây giờ bạn đã chính thức đăng ký Shopify, đã đến lúc chuyển sang bước hai. Tôi sẽ hướng dẫn cách bạn lựa chọn, tải và sử dụng theme trong Shopify.
Bước 2: Chọn và tải theme trong Shopify
Theme là kiểu như một bản vẽ thiết kế hoặc một khuôn mẫu nào đó cho cửa hàng Shopify. Bạn cần theme làm khung sườn cho cửa hàng và từ đó tùy chọn chỉnh sửa nó. Bạn có thể dùng hình ảnh, sắp xếp lại bố cục, chọn phông chữ và màu sắc cho riêng bạn.
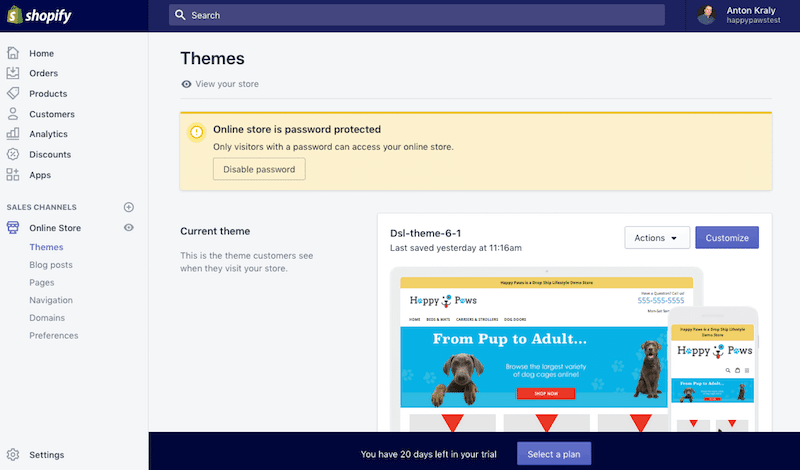
Bên trái bảng Dashboard, bạn sẽ tìm thấy “Online Store” nằm trong mục “Sales Channels”. Click vào đó, trong menu thả xuống, chọn Themes.

Theo mặc định, Shopify sẽ cung cấp cho bạn một cái theme ban đầu gọi là “Debut”. Bạn sử dụng nó luôn cũng được. Còn nếu không, tôi sẽ chỉ cho bạn cách chọn theme mới vào cuối bài hướng dẫn này.
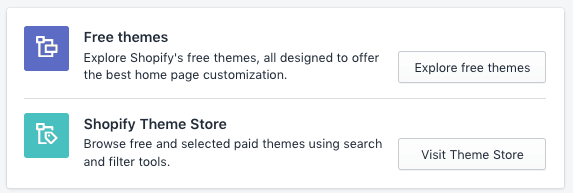
Khi bạn vào trong phần Theme của dashboard, bạn có thể cuộn xuống và khám phá Free Themes hoặc xem trong Shopify Theme Store.

Thực ra, tôi từng tham dự vào hội nghị những nhà phát triển Shopify. Và ngạc nhiên vô cùng khi biết có rất nhiều anh tài đã làm việc chăm chỉ để thiết kế nên những Theme dropshipping trên Shopify.
Sau khi xem qua một lượt các theme, bạn sẽ thấy có một số theme miễn phí còn một số thì phải trả tiền. Cũng không có gì lạ khi bạn phải trả hơn 100$ để có được một theme Shopify tiện dụng và vượt ngoài sức tưởng tượng.
Nếu bạn lướt qua và thấy thích một theme nào đó, hãy xem nó có phải theme trả phí hay không. Nếu thích, bạn có thể chọn nó thông qua cửa hàng.
Bạn có thể xem trước bản demo. Nếu mua, nó sẽ được thêm vào Dashboard của bạn. Bây giờ hãy chọn mẫu, và BAM! Thiết kế của cửa hàng sẽ thay đổi trước mắt bạn.
Trong bài hướng dẫn này, tôi sẽ sử dụng Theme DSL, v6.1 để chỉ bạn cách xây dựng một cửa Dropshipping
TIP
Nếu bạn là thành viên của Drop Ship Lifestyle, hãy đến khu vực thành viên để lấy theme này. Bạn tìm link tải xuống như sau: Members Area -> Drop Ship Blueprint course -> Module 3.1
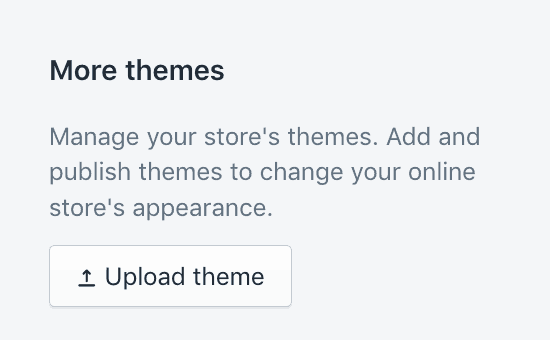
Với bất kỳ theme Shopify nào bạn tải xuống, bao gồm cả theme DSL của chúng tôi, thì trước hết bạn cần tải nó lên lại cửa hàng của mình theo cách sau: kéo xuống dưới Current Theme -> chọn nút Upload -> Module 3.1

Thêm một điều quan trọng bạn cần phải lưu ý: Theme của bạn sẽ không được public nếu bạn chưa chọn “Publish”
Mặc dù theme đã được tải lên tài khoản Shopify của bạn nhưng nó cần được điều chỉnh lại. Tôi sẽ hướng dẫn trong các phần sau.
Bước 3: Đăng ký tên miền
Sau khi tạo và cài đặt theme cho Shopify, bây giờ bạn đã có được một cửa hàng cơ bản. Và giờ là lúc chọn tên miền cho nó
Trong bài hướng dẫn này, tôi sẽ giữ nguyên tên mà Shopify cấp (tên mà tôi đã đăng ký lúc ban đầu). Nhưng đối với cửa hàng của mình, có thể bạn sẽ muốn đăng ký một tên miền khác TRƯỚC KHI tiếp tục xây dựng cửa hàng Dropshipping trên Shopify.
TIP
Tên miền của cửa hàng Shopify theo mặc định ban đầu của bạn sẽ có dạng: TênCửa Hàng.myshopify.com. Nói chung ban đầu nhìn cũng ổn, nhưng khi cửa hàng đi vào hoạt động, bạn sẽ tự khắc muốn “dẹp” bớt cụm “myshopify” đi.
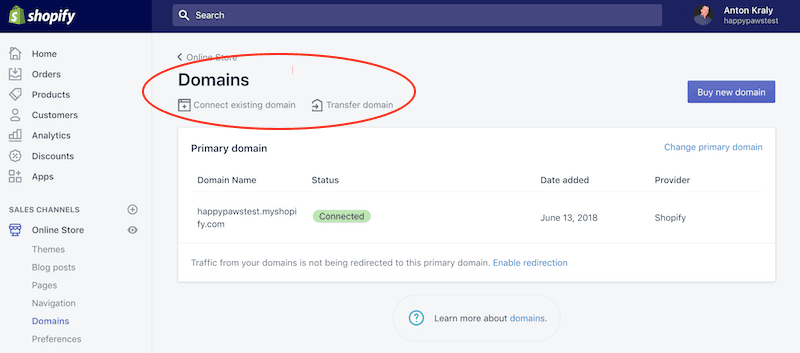
Ở cột trái phía dưới “Online Store”, bạn sẽ click chọn “Domains”. Từ đó hiện ra 2 lựa chọn:
- Mua một tên miền mới thông qua Shopify (14$/năm) hoặc,
- Mua tên miền từ nhà cung cấp thứ ba

Theo tôi, nếu bạn mở cửa hàng Dropshipping trên Shopify thì bạn nên mua tên miền trên Shopify. 14$ không chỉ là mức giá hời so với các lựa chọn khác mà còn là lựa chọn dễ dàng nhất dành cho bạn.
Sau khi đăng ký xong tên miền, bạn sẽ bắt tay vào việc tạo bộ sưu tập.
Bước 4: Tạo bộ sưu tập sản phẩm
Hãy tạo bộ sưu tập dưới dạng các Danh mục (Category). Trong cửa hàng dropshipping bạn nên nhóm sản phẩm thành các bộ sưu tập để khách hàng dễ dàng tìm kiếm hơn.
Ví dụ, cửa hàng dropshipping Happy Paws demo của chúng tôi, các sản phẩm dành cho chó được gom thành các bộ sưu tập như sau:
- Crates and Kennels (Chuồng chó)
- Dog Doors (Cửa ra vào cho chó)
- Gates and Fences (Cổng và hàng rào)
- Carriers and Strollers (Túi vận chuyển và Xe đẩy)
- Beds and Mats (Giường và thảm)
- Best Sellers (Các mặt hàng bán chạy nhất)
- Staff Picks (Mặt hàng được nhân viên yêu thích)
- On Sale Now (Hàng giảm giá)
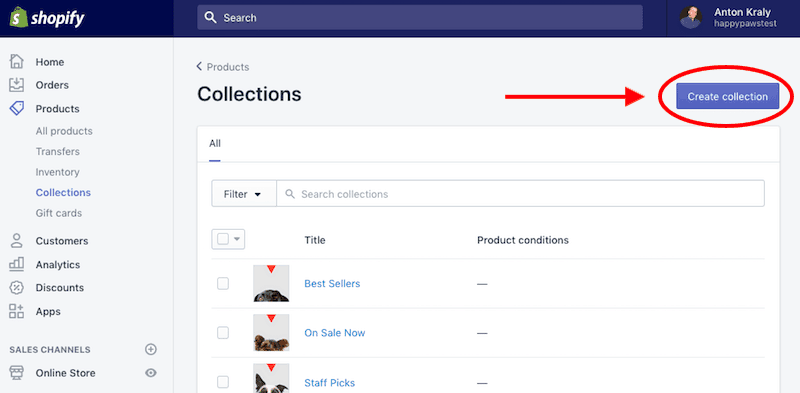
Để tạo Danh mục cho cửa hàng Dropshipping trên Shopify, bạn làm như sau: Dashboard -> Products -> Collections. Click vào nút tím bên phải màn hình “Create Collection”

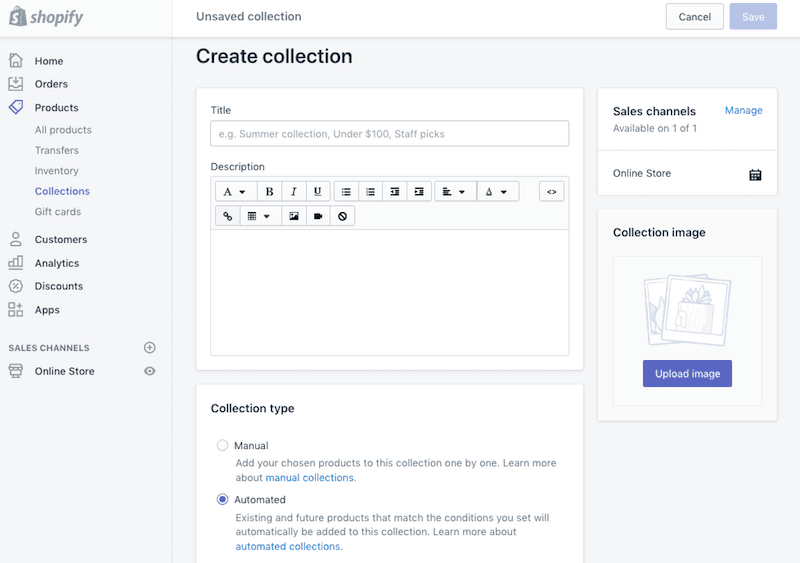
Nó sẽ hiện lên một trang có tất cả các thiếp lập cần thiết để bạn tạo bộ sưu tập. Sau khi đặt tên cho bộ sưu tập và thêm sản phẩm (chọn Manual để thêm thủ công, chọn Automated để thêm tự động), bạn chọn lưu lại.

Đừng quên thiết lập “Collection Image” để làm bật lên bộ sưu tập của bạn. Hình ảnh này sẽ được hiển thị trong theme, tôi sẽ nói rõ hơn ở phần sau.
Một cái bạn cần thiết lập trong Danh mục của mình là bộ lọc sản phẩm. Đây là một cách để giúp khách hàng lọc sản phẩm theo giá. Việc tạo ra bộ lọc sản phẩm cũng rất dễ.
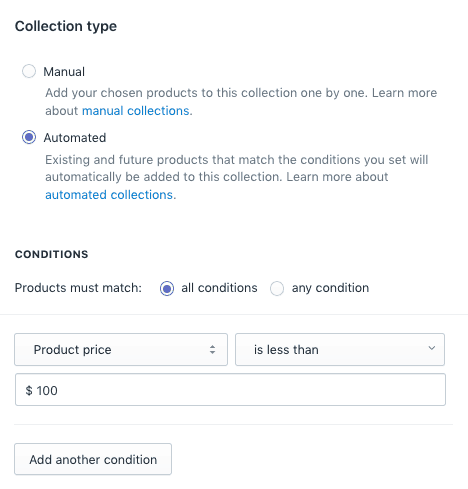
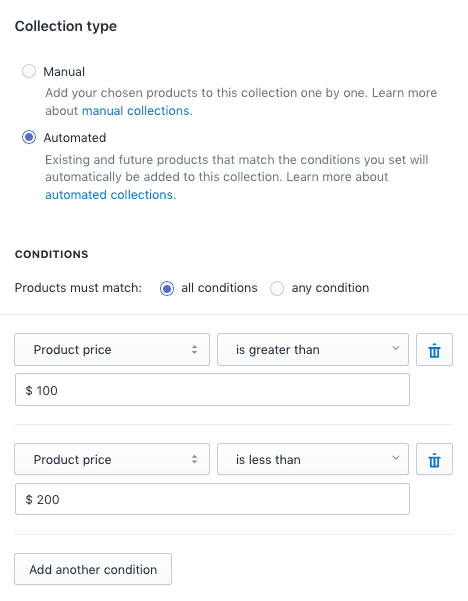
Ví dụ: để tạo bộ sưu tập mới với tên “Under 100$”, bạn tùy chỉnh cài đặt “Collection Type” như sau:

Cứ làm như vậy và lưu lại. Bạn cứ tiếp tục cài đặt cho các bộ sưu tập mới, thêm vào các nhiều điều kiện để lọc được nhiều hơn nữa các sản phẩm theo giá.

Các bộ sưu tập tự động này khá đơn giản và tiết kiệm thời gian. Ngoài việc tự động lọc theo giá, bạn có thể thiết lập các bộ lọc tự động khác theo thương hiệu, thẻ, giảm giá, v.v.
Thêm vào đó, bạn không cần lặp đi lặp lại quy trình này với mỗi sản phẩm. Chỉ cần thiết lập điều kiện ngay từ đầu, hệ thống sẽ tự động lọc mỗi lần bạn upload sản phẩm mới.
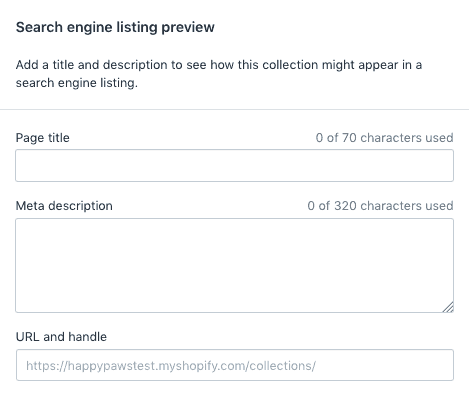
Việc điền các thiết lập “Search Engine Listing Preview” vào bộ sưu tập cũng là một phần rất quan trọng cho cửa hàng Dropshipping của bạn trên Shopify.
Thật ra mà nói, bạn có thể làm SEO cho cửa hàng sau, khi mà nó đã đạt level “nhìn cũng được, điện nước đầy đủ”. Còn bây giờ, chúng tôi chỉ mới giúp bạn tạo ra một cửa hàng ưa nhìn với đầy đủ chức năng.

Đến đây bạn đã xong phần thiết lập cho bộ sưu tập của mình, vậy còn chờ gì nữa, upload sản phẩm dropshipping lên nào.
Bước 5: Upload sản phẩm lên Shopify
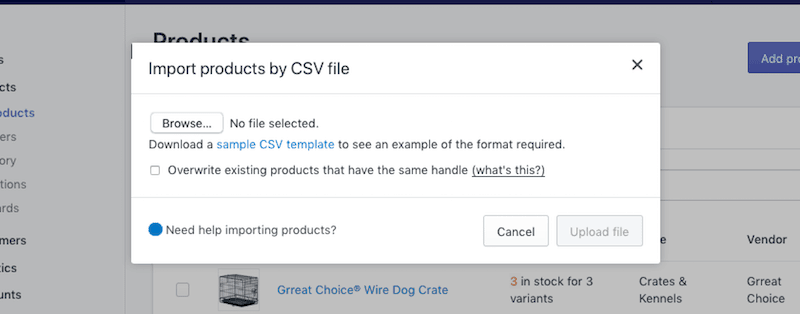
Nếu bạn đang đọc bài hướng dẫn này nhưng bạn đã có sẵn nhà cung cấp và sheets .CSVs, bạn có thể nhập chúng vào như trong hình:

Tuy nhiên, nếu chưa có sẵn nhà cung cấp, thì bạn sẽ cần thêm một vài sản phẩm demo cho cửa hàng của mình.
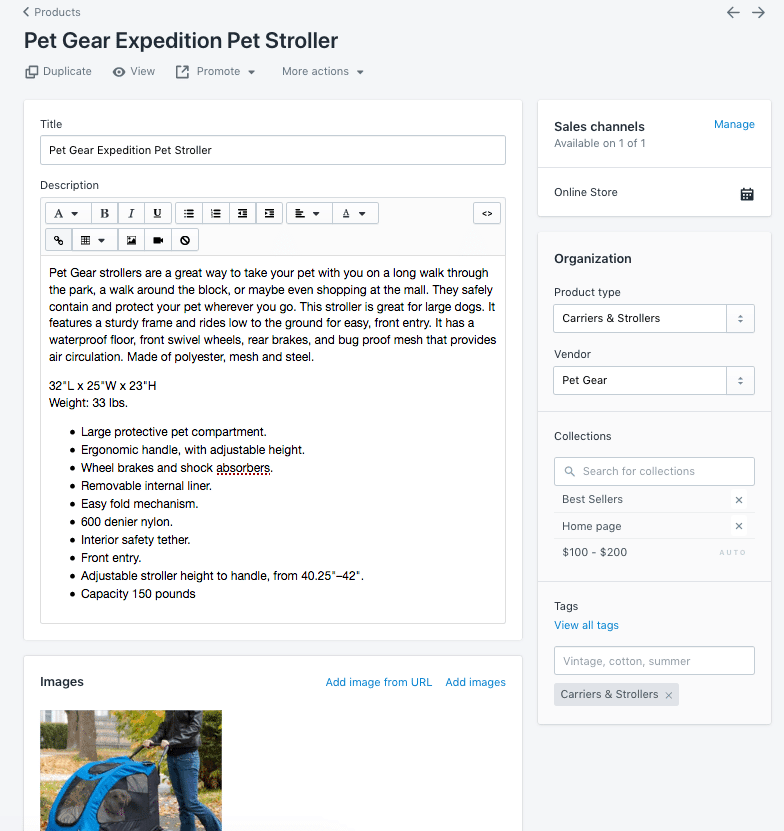
Ba thông tin cần thiết cho mỗi sản phẩm:
- Tên sản phẩm
- Mô tả Sản phẩm
- Nhà cung cấp (Thương hiệu)

Vì bạn đã tạo sẵn các bộ sưu tập của mình nên bạn có thể lựa chọn Product Type cho sản phẩm luôn. Nếu cần thiết, bạn có thể tự thêm chúng vào các danh mục khác trong phần phía dưới.
Bạn có thể gắn thẻ sản phẩm theo bất kỳ cách nào bạn muốn trong “Tags”, nhưng nếu chúng là sản phẩm demo thì không cần thiết lắm.
Sau đó bạn tải lên một hoặc nhiều hình ảnh để khách hàng thấy được “mặt mũi” sản phẩm của bạn.
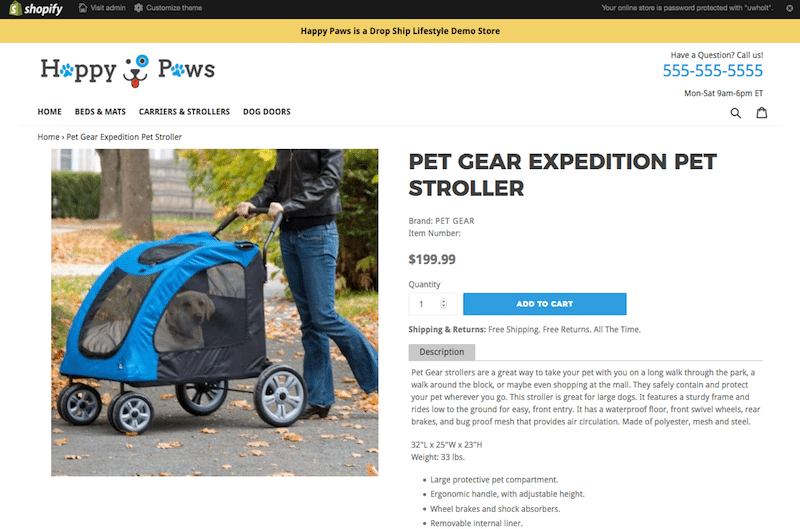
Khi thiết lập xong hết mọi thứ, bạn nên xem trước trang sản phẩm sẽ trông như thế nào Ở đầu trang, dưới tiêu đề sản phẩm, nhấp vào “View” bạn sẽ thấy được tổng thể trang của mình.

Không thể phủ nhận rằng việc upload sản phẩm mới là một công việc tẻ nhạt và tốn thời gian nhất trên đời, đặc biệt là trong thời gian đầu. Tôi đã hướng dẫn bạn xong các bước cơ bản để thêm sản phẩm vào cửa hàng dropshipping.
Bước 6: Thêm trang (Page) và bài đăng (Post)
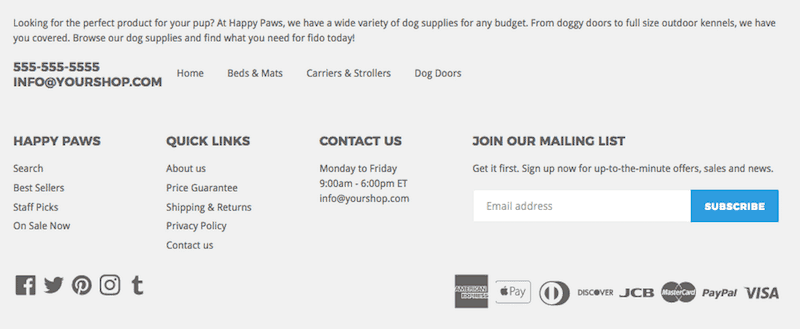
Bước tiếp theo trong việc xây dựng cửa hàng dropshipping trên Shopify là thêm trang và bài đăng. Trên cửa hàng demo gốc của chúng tôi, trong phần footer bạn sẽ thấy có một số “Quick Links” (Liên kết nhanh)

Những “Quick links” sẽ dẫn đến các trang như: About us (Giới thiệu về Chúng tôi,) Price Guarantee (Cam đoan về giá), Shipping and Returns (Giao hàng và Trả lại), Contact us (Liên hệ với chúng tôi) và các trang khác.
Các trang web như thế này được coi là “Pages”. (Khác với “Product Pages”)
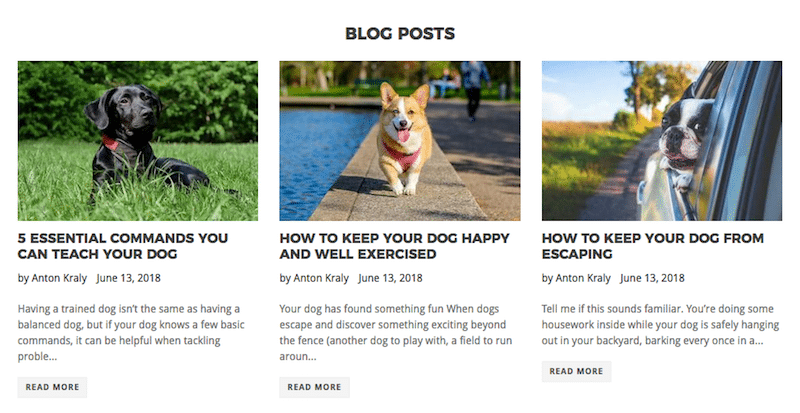
Điều quan trọng bạn cần lưu ý là các bài đăng (Post) khác với các trang (Page). Về cơ bản Post là bài đăng trên blog. Như trên Homepage (trang chủ) web demo của chúng tôi, bạn sẽ thấy có ba bài đăng (Post) nằm gần cuối trang này.

Thêm trang vào cửa hàng Shopify của bạn khá đơn giản.
Từ Dashboard, bạn nhấp vào “Online Store” -> chọn “Page”. Đây là nơi bạn thêm và chỉnh sửa trang trong cửa hàng. Để thêm trang, click chọn nút Add Page màu tím nằm ở góc phải.
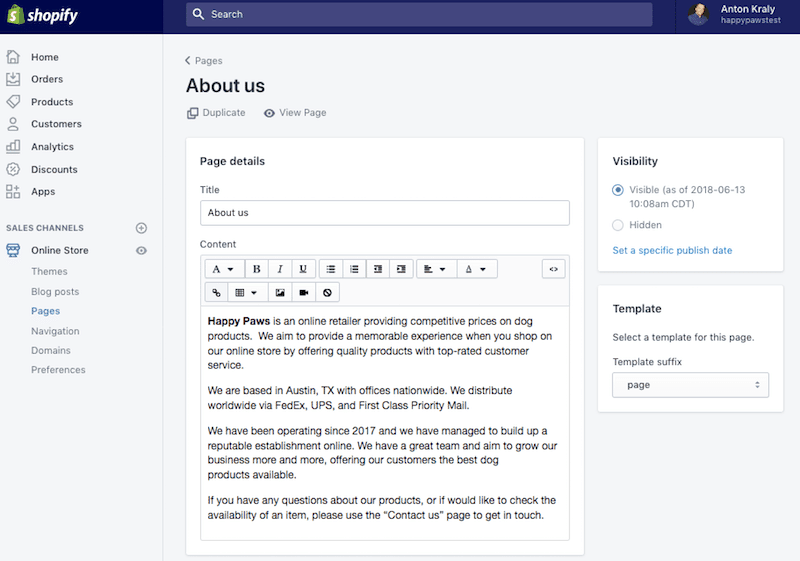
Bạn nên bắt đầu với trang dễ nhất: About us. Trang này sẽ cho người đọc biết về doanh nghiệp của bạn. Dưới đây là hình ảnh mình họa từ cửa hàng demo của chúng tôi:

Thú thật với mọi người một điều là: trong nhiều năm qua tôi không tự mình xây dựng một cái cửa hàng nào hết. Chúng tôi có một nhà thiết kế web đầy kinh nghiệm tại gia: em gái tôi. Con bé xây dựng và thiết kế web cho các thành viên của chúng tôi.
Điều tuyệt nhất khi được dùng thử 14 ngày là bạn có thể vào đó, dạo chơi loanh quanh thử theme này theme kia, đăng chơi chơi một vài nội dung gì đó. Rất dễ dàng cho việc học hỏi.
Cách tạo bài đăng trên blog cho cửa hàng Shopify
Bây giờ bạn đã biết Pages là gì và những Page nào bạn cần tạo ra trên web, chúng ta chuyển sang các bài đăng trên Blog.
Shopify muốn bạn đặt tên cho blog của mình. Trên cửa hàng demo, chúng tôi đã gọi blog của mình là “News”. Lúc đầu, điều này gây nhầm lẫn cho mọi người. Nên tốt nhất là bạn nên gọi blog của mình là “Blog”. Và Shopify cũng cho phép bạn tạo ra nhiều blog trên cửa hàng của mình.
Hãy chuyển sang trình chỉnh sửa blog. Để tạo hoặc chỉnh sửa bài đăng trên blog chọn Dashboard -> Online Store -> Blog Posts
Để chỉnh sửa bài đăng trên blog, bạn nhấp vào link màu xanh. Để thêm bài đăng mới, nhấp vào nút tím ở góc phải màn hình “Add Blog Post”.
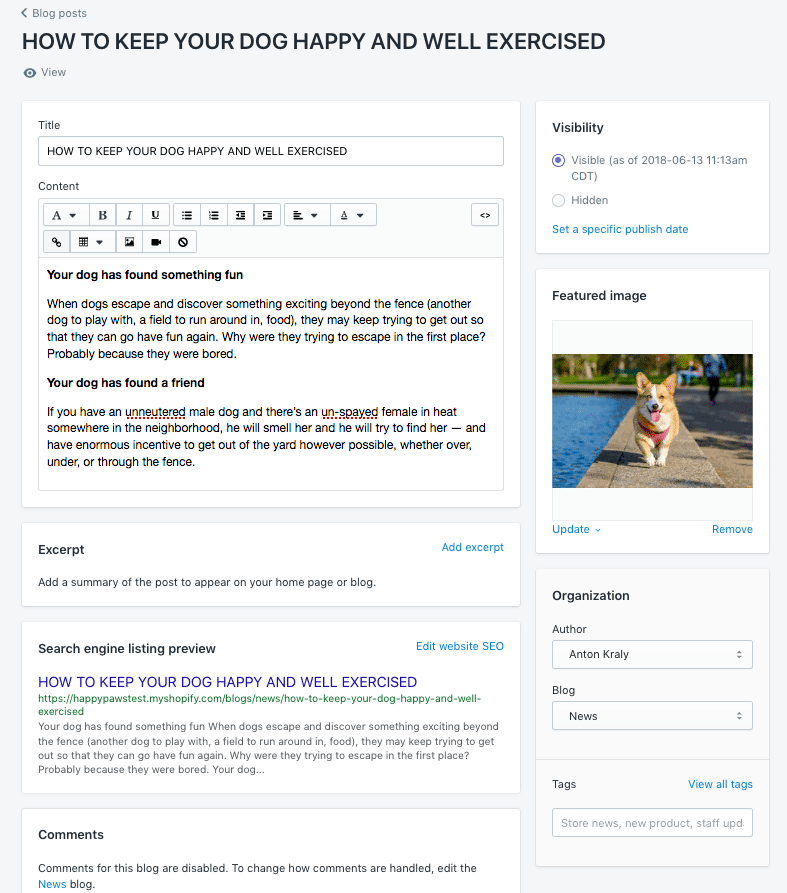
Vào trong phần Editor, bạn có thể tạo ra các bài viết ở đây, thêm văn bản, hình ảnh, video, v.v.

Một số phần chỉnh sửa khác trước khi publish
Featured Image: Hình ảnh thu nhỏ đại diện cho bài đăng, đây là khuôn mặt của bài viết. Bạn có thể sử dụng hình chính chủ hoặc từ các nguồn cung cấp ảnh miễn phí như Unsplash.
Excerpt: Tóm tắt bài đăng xuất hiện trên trang chủ hoặc blog của bạn.
Search Engine Listing Preview: Đây là nơi bạn chạy SEO cho bài viết, gồm các chỉnh sửa cho : Page Tilte, Meta Description, và URL.
Chúng ta chuyển sang bước 7, cách tạo Menu
Bước 7: Tạo menu trong Shopify
Sau khi thêm sản phẩm, nhóm chúng thành các bộ sưu tập, trang hoặc bài đăng, bạn cần sắp xếp chúng trên cửa hàng online của mình để khách hàng có thể tìm thấy. Đây là lúc bạn cần tạo menu.
Khi bạn thiết lập cửa hàng dropshipping trên Shopify, điều quan trọng cần lưu ý là phải nhớ cách mà khách hàng muốn tìm ra sản phẩm và thông tin doanh nghiệp. Điều này sẽ giúp họ đưa ra quyết định mua tốt hơn.
Menus về cơ bản giống như các sơ đồ định hình mọi thứ. Bạn chọn trang, sản phẩm, bộ sưu tập hoặc bất kỳ thứ gì mà bạn muốn để liên kết chúng với các menu. Sau đó, bạn có thể đặt các menu này ở những nơi khác nhau trên trang web của bạn.
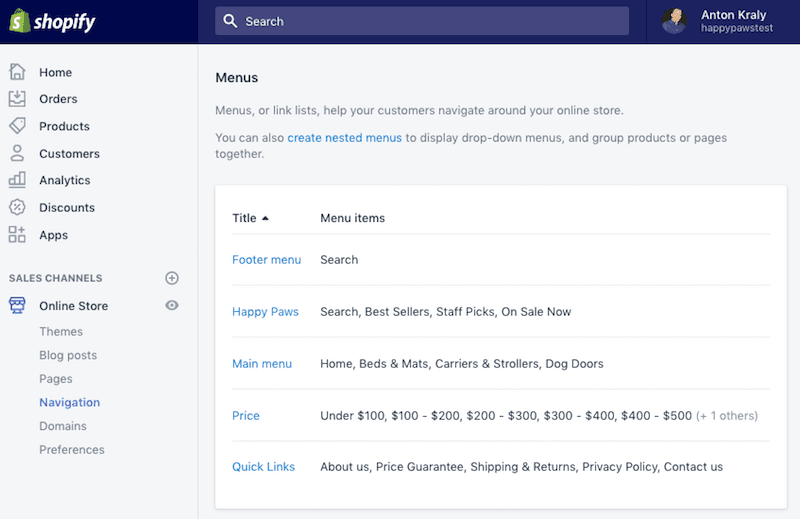
Để tìm các menu, hãy chuyển đến Online Store trên Dashboard sau đó chọn Navigation

Như hình trên bạn có thể thấy, tôi đã sắp xếp lại mọi thứ mà chúng ta đã thực hiện trong các bước trước. Bộ sưu tập sản phẩm trong Bước 4, ‘Quick links” trong Bước 6 và thậm chí có cả các mục tự động hóa giá cả mà chúng ta đã thiết lập ngay từ đầu. Bây giờ bạn đã thấy chúng ta đã tạo ra một cửa hàng Shopify nhanh như thế nào chưa?
Lập nên tất cả những menu này là khối lượng công việc mà chúng ta phải làm như tôi đã nói lúc đầu. Một số việc tôi không thích tự mình làm cho lắm vì nó cứ lặp đi lặp lại. Với lại, có rất nhiều người ngoài kia, giống như nhà thiết kế web của tôi chẳng hạn, họ thiết lập cửa hàng Shopify nhanh hơn và tốt hơn tôi nhiều. Tôi trả tiền để họ làm công việc chuyên môn của họ, và đó là cách tôi giúp cho cuộc sống của mình trở nên dễ dàng hơn.
Nếu bạn đang mò mẫm bắt đầu với những kiến thức cơ bản để tạo ra cửa hàng Dropshipping và không có tiền cho khoản này, thì đừng lo lắng. Hãy đặt hết tâm tư vào công việc và học hỏi cách sử dụng Shopify, nó sẽ mang lại lợi ích cho bạn. Và tất nhiên, có rất nhiều nguồn hỗ trợ và tài nguyên miễn phí để bạn học những thứ bạn cần.
Mặc dù chúng ta đã làm tất cả các công việc, upload sản phẩm demo, tạo bộ sưu tập, viết bài trên blog nhưng cửa hàng vẫn trông khá chung chung. Những điều này sẽ thay đổi trong bước tiếp theo.
Bước 8: Tùy chỉnh theme trong Shopify
Tùy chỉnh theme là bước tiến lớn nhất khi xây dựng một cửa hàng Shopify, đây là bước làm cho cửa hàng của bạn trở nên đẹp và tiện dụng hơn đối với người xem khi họ ghé thăm trang web.
Trước khi tôi hướng dẫn bạn tùy chỉnh theme trong Shopify, bạn nên biết là giữa mỗi theme đều có sự khác biệt. Nghĩa là với mỗi theme khác nhau sẽ có những tùy chỉnh khác nhau.
Trong bài này, tôi chọn DSL Theme V6.1 làm mẫu. Chủ yếu là do tốc độ của nó và một phần là vì nó có sẵn mọi thứ bạn cần cho một cửa hàng dropshipping chuyển đổi cao.
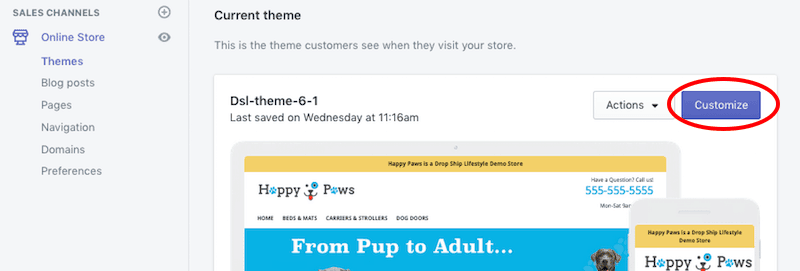
Để bắt đầu, bạn tìm đến Dashboard chọn Online Store -> Themes -> Customize

Bạn sẽ được chuyển đến Theme Editor. Đây là nơi bạn có thể tùy chỉnh nội dung, bố cục, phông chữ và màu sắc cho cửa hàng Shopify. Trang có chức năng Preview, do đó bạn có thể xem trước những thay đổi trước khi Publish.
TIP
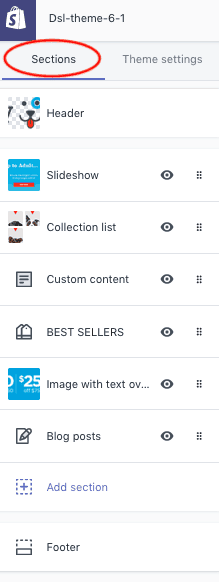
Theo mặc định trang chủ (Homepage) sẽ nằm ở đầu. Để chỉnh sửa và cài đặt cho các trang khác, bạn chọn trang cần chỉnh sửa từ menu thả xuống. 2 tabs phía bên trái là “Sections” và “Theme Setting”. Chọn Section: để điều chỉnh nội dung và bố cục cho các trang trong cửa hàng. Chọn Settings: để điều chỉnh phông chữ, màu sắc và link social media.


Tùy chỉnh Sections
Trước tiên tôi sẽ hướng dẫn bạn mục “Sections”
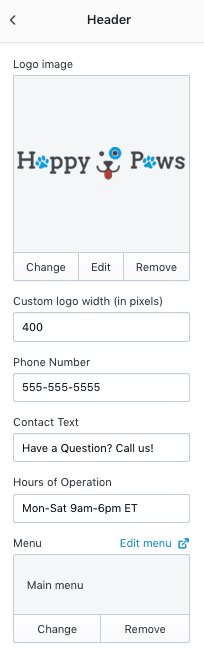
Cách tùy chỉnh Header trong Shopify
Chúng ta sẽ bắt đầu với phần trên cùng là “Header”. Khi bạn nhấp vào, nó sẽ yêu cầu bạn upload logo.
Nếu bạn xây dựng một cửa hàng Dropshipping mới, bạn sẽ cần 1 logo đại diện cho thương hiệu của bạn.

Để tìm một logo hoàn hảo, bạn có thể sử dụng 99Designs, Fiverr, nhờ bạn bè hoặc tự làm.
Có rất nhiều cách để có được một logo đẹp. Ngay cả Shopify cũng có một ứng dụng tạo logo miễn phí 100%.
Bạn sẽ thấy tùy chọn để thiết lập menu trong Header của mình. Chúng giống như những menu chúng ta đã tạo trong bước 7.
Bạn có thể thay đổi, xóa và thậm chí chỉnh sửa menu từ “Theme Editor”. Hy vọng rằng bạn đã bắt đầu thấy việc thiết lập cửa hàng Shopify dễ dàng như thế nào!
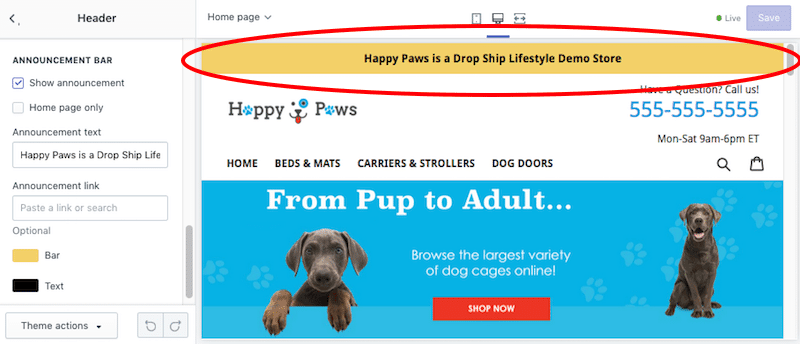
Một trong các thiết lập Heading cuối cùng là “Thanh thông báo” (Announcement Bar). Thanh thông báo là một header mở rộng trang để người xem biết được những tin tức và giao dịch quan trọng. Nó dễ dàng thu hút người xem một cách đáng kinh ngạc. Bạn có thể tùy chỉnh màu sắc để nó phù hợp với thương hiệu của cửa hàng, “Thanh thông báo” trông như thế này:

TIP
Đừng quên lưu các thay đổi của bạn sau vài phút, nếu quên thì sự “rủi ro” công nghệ này sẽ một đường đưa thẳng công sức của bạn xuống cống. Để thêm Sections vào trang, rất đơn giản bạn nhấp vào nút màu tím “Add Section” , một list dài các tùy chọn sẽ xuất hiện. Dưới đây là một vài section mà bạn muốn thêm vào trang chủ
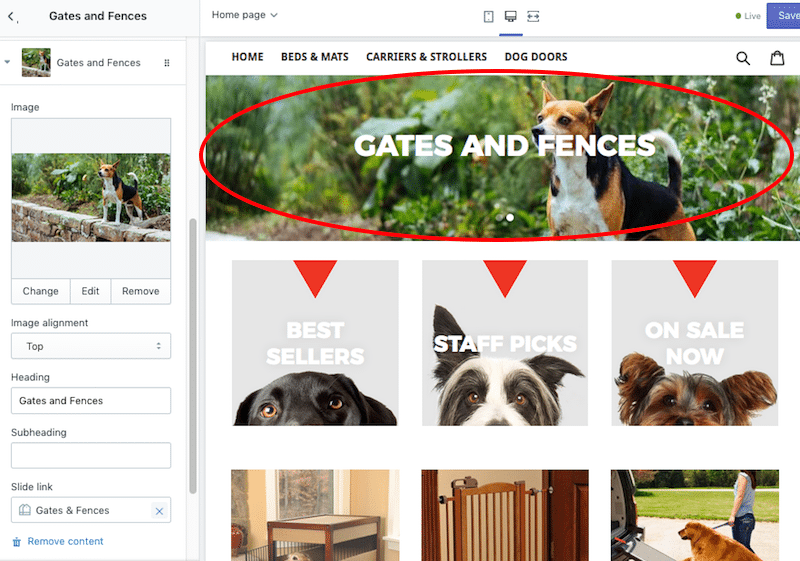
Tạo Slideshows (trình chiếu) trong Shopify
Trưng bày hình ảnh và bộ sưu tập mới bằng Slideshows sẽ rất dễ bắt mắt người xem. Shopify giúp bạn dễ dàng upload và điều chỉnh các bức ảnh mà bạn muốn đưa vào. Thậm chí còn có các tùy chọn cho phép chèn chữ vào hình ảnh (để trống nếu bạn không muốn chèn chữ vào), liên kết và căn chỉnh.

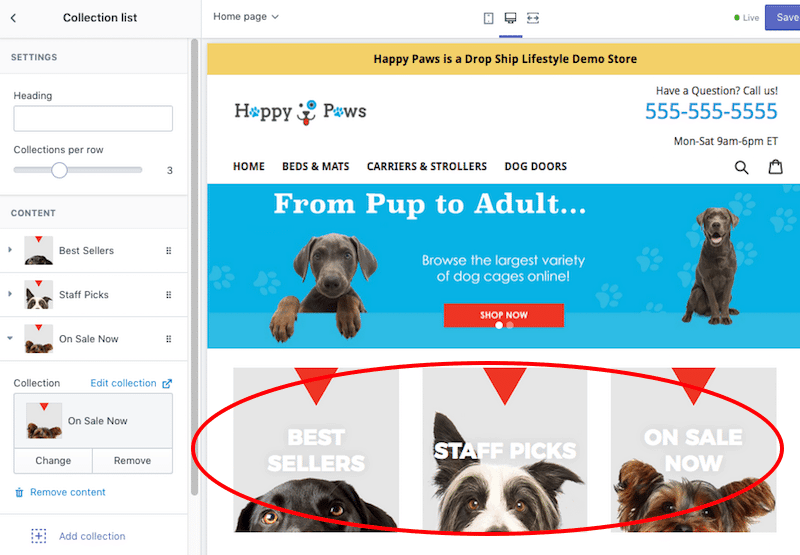
Cài đặt Collection List (Danh sách Bộ sưu tập) trong Theme Editor
Trong cài đặt Collection List, bạn có thể tùy chỉnh và hiển thị các bộ sưu tập của mình. Đối với cửa hàng demo, chúng tôi chọn giới thiệu những mặt hàng bán chạy nhất, sản phẩm yêu thích của nhân viên, và các mặt hàng đang giảm giá. Bạn có thể chỉnh sửa và tùy chỉnh phần này sao cho phù hợp với cửa hàng của bạn.

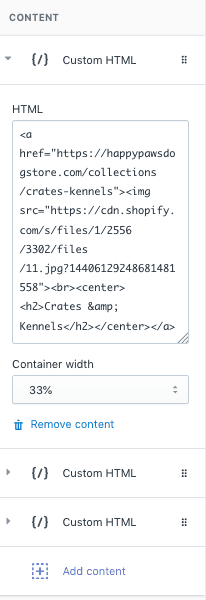
Xây dựng nội dung tùy chỉnh trong Theme Editor
Tùy thuộc vào theme Shopify bạn đang sử dụng, bạn có thể thấy mình cần tạo phần tùy chỉnh nội dung hay không. Phần này của Theme Editor cho phép bạn chèn bất kỳ tùy chỉnh HTML nào.

Đây là phần mà mọi thứ có vẻ khó hiểu và làm bạn choáng váng. Chúng là mã tùy chỉnh, chắc chắn rồi, nhìn là biết ngay, nhưng chúng là dạng HTML cực kỳ cơ bản. Bạn đừng quá “bấn loạn”. Tôi thề với bạn, cho dù bạn 14 hay 80 thì HTML cơ bản là thứ bạn có thể học một cách nhanh chóng.
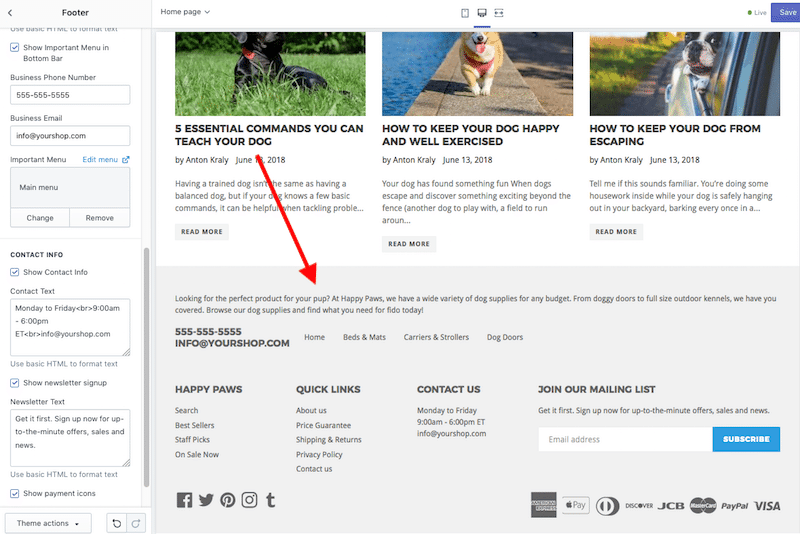
Cách tùy chỉnh Footer trong Shopify
Cuối cùng, bạn sẽ cần điều chỉnh Footer của mình. Đây là phần thông tin kinh doanh được tìm thấy ở khúc cuối hầu hết của các trang web. Bạn sẽ có tùy chọn để thêm menu, thông tin liên hệ, liên kết nhanh, liên kết truyền thông xã hội, tùy chọn thanh toán và hơn thế nữa.
Trong phần này, bạn có thể thêm thật chi tiết hoặc ngắn gọn, tùy bạn chọn. Bạn chỉ cần nhớ làm thật đơn giản để người xem dễ dàng điều hướng đến cửa hàng Shopify của bạn là được.

Sắp xếp lại các Theme Sections
Khi bạn tiếp tục thêm các phần khác (như “Best Sellers” và các bộ sưu tập khác), bạn có thể thay đổi thứ tự của chúng. Không gì dễ hơn việc này, tính năng kéo và thả của Shopify rất dễ sử dụng.
Để di chuyển các Sections , hãy nhấp và giữ sáu chấm ở bên phải của từng Section và sắp xếp lại theo thứ tự mà bạn muốn.
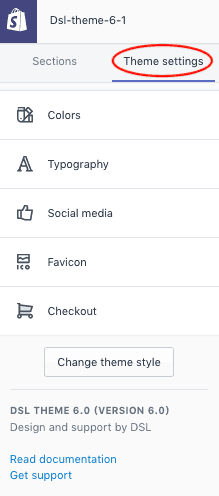
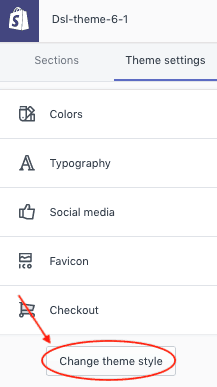
Cách tùy chỉnh Theme Settings trong Shopify
Bây giờ bạn đã hiểu mục đích và nhiệm vụ của các Section, đã đến lúc nói về Theme Settings. Hãy nhớ, bạn có thể sử dụng Theme settings để thực hiện thay đổi đối với phông chữ, màu sắc, liên kết truyền thông xã hội và cài đặt thanh toán của cửa hàng.
Theme Styles: Đây là nhóm các cài đặt được chọn bởi các nhà thiết kế theme, bạn có thể đem chúng áp dụng cho cửa hàng của mình để tạo cảm giác chuyên nghiệp. Tất cả các Theme đều có 1 style mặc định và bạn có thể thay đổi trong phần Theme Settings của Theme Editor.

TIP
Khi tùy chỉnh Theme, các cài đặt trong theme style sẽ được thay thế bằng các thiết lập của bạn. Nếu bạn áp dụng một theme style nào đó vào theme của bạn thì các cài đặt hiện hành như màu sắc, kiểu in sẽ thay đổi.
Như tôi đã nói trước đây, với Theme Editor, tốt nhất là bạn nên thử nghiệm tất cả các cài đặt để tìm ra cái phù hợp với Theme và cửa hàng của bạn. Thoạt nhìn, việc tạo ra cửa hàng trong Shopify rất cần đến kỹ thuật công nghệ, nhưng Shopify đã rất xuất sắc trong việc làm cho mọi thứ trở nên đơn giản và nhanh chóng hơn.
Tôi không phải là nhà thiết kế. Và có lẽ tôi cũng thuộc diện “dốt” công nghệ. Nhưng nếu tôi có thể học cách làm điều này mà còn làm được nhanh, thì bạn cũng vậy.
Ngay cả khi bạn cần sự trợ giúp trong quá trình xây dựng cửa hàng Dropshipping, Drop Ship Lifestyle sẽ có thể hỗ trợ cho bạn! Cho dù đó là tùy chỉnh cửa hàng, thiết kế logo hay tìm hiểu cách upload nhanh sản phẩm, chúng tôi đều có tài nguyên và chuyên môn để giúp bạn thành công với dropshipping.
Bước 9: Cài đặt Shopify
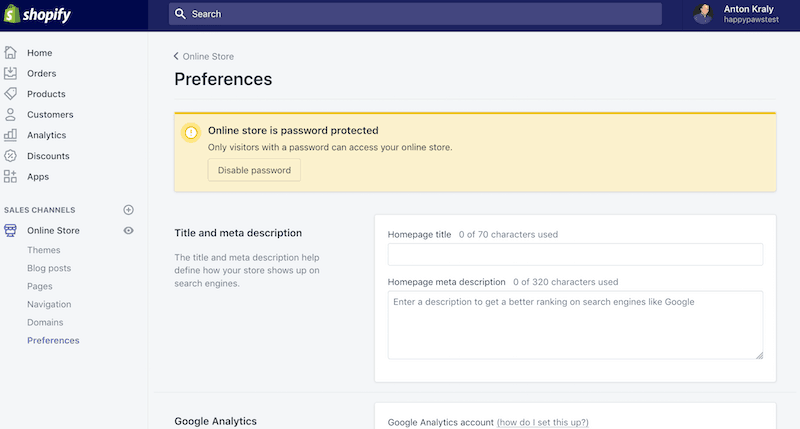
Một trong những bước quan trọng trong việc hoàn thành việc thiết lập cửa hàng dropshipping trên Shopify là cài đặt các tùy chọn cho trang web của bạn. Từ Dashboard -> Online Store -> Preferences.

Từ phần này, bạn sẽ có thể thêm mã Google Analytics để bạn theo dõi khách truy cập và xem họ đang làm gì trên cửa hàng Dropshipping của bạn. Bạn có thể thêm Facebook tracking Pixels để tiếp thị lại cho những khách hàng thuộc dạng “cơn mưa ngang qua”, chưa chịu dừng chân mua hàng. Các tùy chọn về giao hàng, thuế và chấp nhận thanh toán cũng được đặt trong phần này.
Những phần quan trọng khác liên đến kinh doanh của cửa hàng Shopify của bạn sẽ nằm trong phần Tùy chọn.
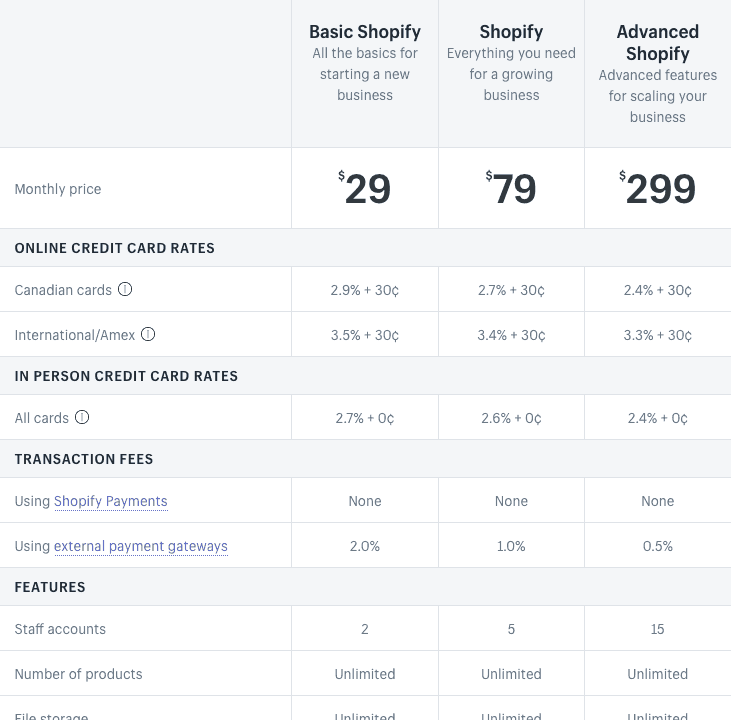
Nếu muốn loại bỏ password bảo vệ ra khỏi cửa hàng thương mại điện tử của bạn, bạn sẽ cần phải đăng ký một kế hoạch Shopify. Có một vài lựa chọn khác nhau cho các kế hoạch Shopify, nhưng ở đây tôi đề xuất gói kế hoạch “Basic Shopify”, phí 29$/tháng.

Phần Preferences của Dashboard trong Shopify của bạn có tất cả các chi tiết kinh doanh quan trọng của website Dropshipping . Bạn sẽ phải cân nhắc những thứ như: liệu bạn có tính phí giao hàng hay không và bạn sẽ sử dụng dịch vụ nào. Khi việc kinh doanh của bạn rõ ràng hơn, bạn hãy truy cập phần này để thêm hoặc thực hiện thay đổi đối với các chi tiết này.
Thực ra mà nói, tất cả đều là một đường thẳng băng. Tôi không nói bạn sẽ không phải đi đường vòng trong lúc học cách tạo ra cửa hàng đầu tiên của mình trên Shopify. Và tôi không nói thiết kế web là một kỹ năng ai cũng có thể làm chủ được.
Điều tôi có thể nói là Shopify đã làm cho quá trình tạo ra cửa hàng Dropshipping của bạn trở nên đơn giản và rõ ràng hơn. Khi bạn đã nắm rõ đường đi nước bước trong việc xây dựng cửa hàng Shopify, điều cần làm bây giờ đó là làm theo một số điều tôi nhắn nhủ trong bài này.
Có một điều bạn cần làm trước khi đưa cửa hàng Dropshipping trên Shopify của bạn trình làng. Và đây: bước yêu thích của tôi …
Bước 10: Cài đặt ứng dụng Shopify
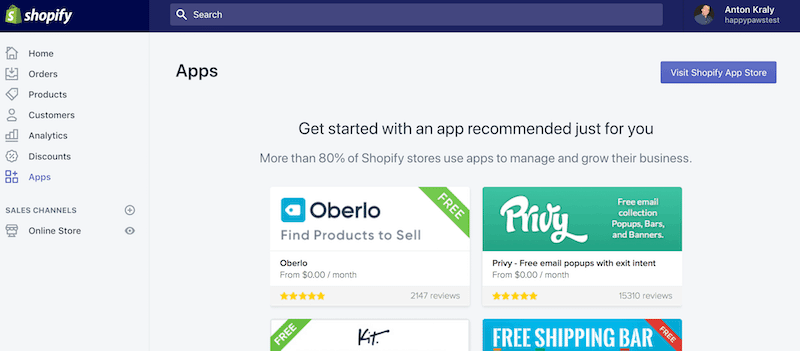
Đến đây, cửa hàng Shopify của bạn đã sẵn sàng để bắt đầu bán hàng. Tuy nhiên, có một bước nữa không thể bỏ qua: Cài đặt ứng dụng Shopify !
Cũng giống như Apple và Android, Shopify có kho ứng dụng riêng của mình. Hiện tại, có hơn 1.200 ứng dụng khác nhau trong App Store của Shopify. Để bắt đầu, đây là danh sách 16 ứng dụng Shopify hàng đầu cho các cửa hàng Dropshipping và thương mại điện tử.

Chỉ với một vài cú nhấp chuột, bạn có thể thêm tất cả các loại sản phẩm và dịch vụ vào trang Dropshipping của mình. Shopify có các ứng dụng (đa số là miễn phí!) có thể giúp bạn những thứ như:
- Email Collection
- Store Analytics
- Package Tracking
- Order Forwarding
- Discount Codes
- Live Chat
Cách thêm ứng dụng Shopify vào cửa hàng Dropshipping của bạn cũng dễ dàng và đơn giản. Bạn có thể duyệt qua kho ứng dụng từ Dashboard hoặc từ trang web của Shopify. Để chọn cái bạn cần, hãy nhấp vào nút “Get” màu xanh lá để cài đặt nó vào trang web của bạn.
TIP
Trước khi cài đặt bất kỳ ứng dụng Shopify nào vào cửa hàng Thương mại điện tử, bạn cần phải xác minh rằng ứng dụng đó hoạt động và sẽ không làm hỏng trang web của bạn. Để đảm bảo chất lượng của các ứng dụng bạn đang tải xuống, bạn có thể kiểm tra xếp hạng của nó tích cực hay không. (Xếp hạng là dấu hiệu cho thấy mức độ phổ biến của ứng dụng!)
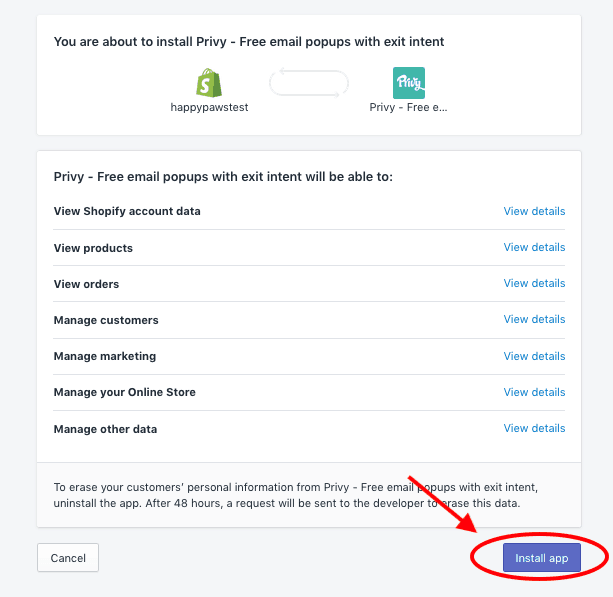
Shopify sau đó sẽ chuyển bạn đến một trang cung cấp thêm chi tiết về ứng dụng. Khi bạn đồng ý chọn “Install”, Shopify sẽ tự động cài đặt ứng dụng.

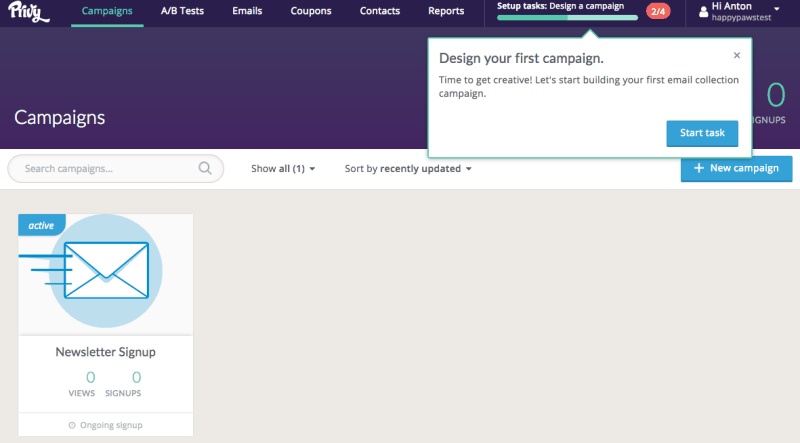
Tiếp theo, bạn sẽ được chuyển tiếp đến nơi mà bạn có thể điều chỉnh cài đặt ứng dụng. Mỗi ứng dụng sẽ có các cài đặt khác nhau và thường đi kèm với hỗ trợ hoặc diễn đàn trợ giúp nếu bạn gặp bất kỳ sự cố nào.

Bạn đã sẵn sàng để xây dựng cửa hàng Dropshipping của mình chưa?
Để kết thúc mọi thứ, tôi muốn nhắn nhủ đến bạn điều này:
KHÔNG ĐƯỢC DỪNG việc xây dựng cửa hàng Dropshipping chỉ vì những yêu cầu đòi hỏi tính kỹ thuật! Bạn đã được chỉ rồi mà.Tôi biết, công nghệ kỹ thuật có thể gây khó khăn đối với nhiều người trong chúng ta … kể cả tôi.
Nhưng điều này không có nghĩa là bạn sẽ dẹp luôn cửa hàng Dropshipping của mình chỉ khi vừa mới bắt đầu. Tất cả sẽ ổn thôi.
Nếu Dropshipping là điều mà bạn thích, bạn nên cố gắng vì nó. Đây là công việc kinh doanh có rủi ro thấp, không phụ thuộc vào vị trí địa lý, và nó mang lại tài sản thực cho bạn.
Những vấn đề về công nghệ sẽ phát sinh. Nhưng có rất nhiều nguồn tài nguyên miễn phí mà chúng tôi cung cấp để xây dựng cửa hàng của riêng bạn và cũng có những hướng dẫn khác chắc chắn sẽ giúp được bạn. Chỉ cần dành nhiều thời gian hơn để tìm hiểu kiến thức cơ bản và bạn sẽ có một trang web tuyệt đẹp mà không mất thời gian.
Theo Anton Kraly