Chào các bạn. Lại là mình đây. Trong bài viết hôm nay, mình sẽ hướng dẫn các bạn cách tạo biểu mẫu câu hỏi rất dễ dàng trên trang web WordPress của bạn nhé!
Biểu mẫu câu hỏi hay quiz là một cách thú vị để tăng sức thu hút trên trang web của bạn. Bạn có thể sử dụng chúng cho mục đích giáo dục hoặc để tạo nội dung có tính lan truyền (viral content). Những kiểu viral content như thế này rất dễ dàng gây thiện cảm và có được nhiều lượt chia sẻ từ các trang mạng xã hội.
Về cơ bản, biểu mẫu câu hỏi là 1 hình thức thu thập dữ liệu đầu vào của người dùng online. Sau đó, nhờ các công cụ mà chúng ta có thể tính toán các dữ liệu đó và có được nhiều kết quả hay ho. Về phần này, mình khuyến khích các bạn đọc cuốn Big Data hay còn gọi là Dữ liệu lớn để hiểu sâu hơn nhé.
Còn trong bài viết này, mình sẽ chỉ cho bạn cách tạo biểu mẫu câu hỏi trên webisite WordPress của bạn. Cực kỳ đơn giản và dễ dàng thôi!

Cách tạo biểu mẫu câu hỏi trên WordPress dễ dàng
Lí do bạn nên tạo biểu mẫu câu hỏi vào trang web WordPress của bạn
Câu hỏi rất thú vị và hấp dẫn. Do tính chất tương tác tự nhiên của chúng nên nhiều người cảm thấy trả lời vài ý trong biểu mẫu câu hỏi để có được phần thưởng là 1 điều gì đó rất dễ dàng.
Những người làm marketing phương Tây đã sử dụng các bảng câu hỏi để tạo ra khách hàng tiềm năng ngay từ khi Internet ra đời.
Nhiều bảng câu hỏi được họ lên 1 kế hoạch kịch bản hoàn chỉnh để thu hút sự quan tâm của khán giả, thu thập dữ liệu và tăng tương tác vào trang web. Ví dụ:
- Những biểu mẫu câu hỏi có tính viral có thể giúp web của bạn có được nhiều lưu lượng truy cập hơn từ các trang mạng xã hội.
- Các câu hỏi về giáo dục sẽ giúp ích cho các khóa học trực tuyến của bạn
- Các bảng câu hỏi để dẫn dắt khách hàng đến nhu cầu của họ và đề xuất cho họ giải pháp.
- Các câu hỏi yêu cầu người dùng đăng ký email để nhận thông tin cập nhật về bài viêt strene trang web của bạn
- và nhiều hơn thế nữa…
Tất cả đều có tác dụng chính là để đánh giá nhu cầu của khách hàng.
Và hãy xem tiếp để biết cách tạo một biểu mẫu câu hỏi dễ dàng trên website WordPress của bạn nhé.
Tạo biểu mẫu câu hỏi trên WordPress với Formidable Forms
Formidable Forms sẽ là một plugin giúp bạn trong vấn đề tạo câu hỏi. Bạn có thể tìm thấy nhiều plugin WordPress giúp bạn làm điều đó, nhưng bạn luôn có thể chọn 1 plugin tốt nhất, theo đánh giá của mình chẳng hạn.
Để có thể đưa ra đánh giá này, mình đã thử các plugin dành cho viêc tạo Quiz tốt nhất hiện có trên WordPress . Và kết quả là mình đã chọn plugin Formidable Forms như 1 giải pháp tốt nhất nếu bạn đang sử dụng website WordPress.

Tính đến thời điểm này, Formidable Forms là plugin tạo biểu mẫu câu hỏi tốt nhất dành cho WordPress. Plugin này giúp bạn tạo form phức tạp dù bạn không biết tí nào về code. Cùng với tính năng Drag and Drop, bạn có thể dễ dàng tạo các biểu mẫu câu hỏi nâng cao kiểu như bảng câu hỏi, khảo sát, máy tính, form đăng ký, v.v…
Xem thêm: Grammarly – cách kiểm tra lỗi ngữ pháp và chính tả trong wordpress
Đánh giá 5 plugin bảo mật tốt nhất trên nền tảng wordpress
Plugin Formidable Forms đi kèm với tiện ích Quiz Maker để tạo các câu hỏi trong WordPress. Nó cho phép bạn dễ dàng xây dựng các bảng câu hỏi và hiển thị chúng trên trang web của bạn.
Và bây giờ, hãy cùng mình xem làm thế nào để tạo biểu mẫu câu hỏi nhé!
Bước 1: Cài đặt Formidable Forms và Quiz Maker Addon

Việc đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Formidable Forms . Để tạo một bảng câu hỏi thì ít nhất bạn sẽ phải mua gói “Business” , trong đó sẽ có phần bổ trợ Quiz Maker Addon.
Và dưới đây là hướng dẫn từng bước của mình về cách cài đặt plugin trong WordPress .
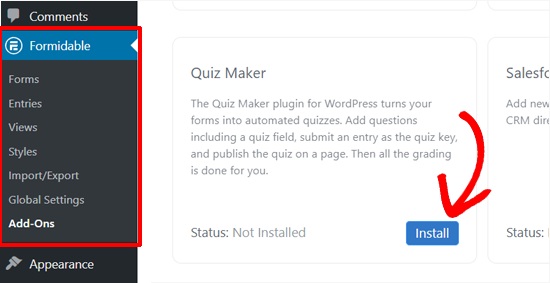
Tiếp theo, bạn sẽ cần cài đặt addon Quiz Maker. Đi đến phần Formidable » Add-Ons , sau đó sẽ có 1 bảng addon Quiz Maker và bạn nhấp vào ô “Install” .

Addon sễ được cài đặt sau vài giây và hiển thị ‘Active.’ Okay rồi!
Bây giờ bạn có thể sẵn sàng bắt đầu xây dựng bảng câu hỏi bằng cách sử dụng Formidable Forms plugin.
Bước 2: Tạo câu hỏi trên WordPress với Formidable Forms
Bây giờ bạn có thể tạo Quizz đầu tiên trên website WordPress của mình.
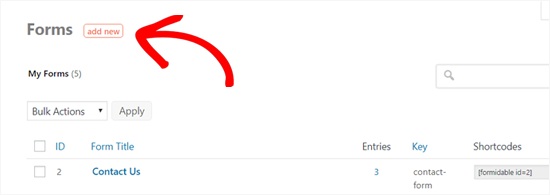
Từ từ bảng điều khiển WordPress (dashboard) trên WordPress, đi đến mục Formidable » Forms và nhấp vào nút “Add new”.

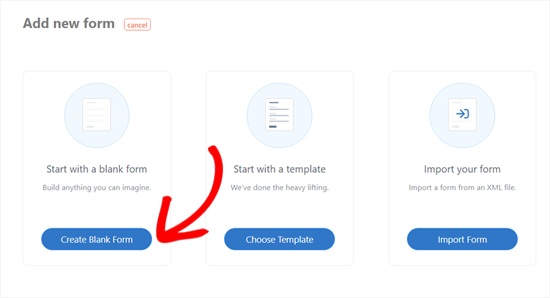
Tiếp theo, bạn sẽ thấy cso rất nhiều cách để tạo câu hỏi với Formidable Forms. Bạn có thể bắt đầu bằng một form trống, sử dụng form mẫu có sẵn hoặc lấy từ tệp XML. Trong bài viết này của mình, mình sẽ chỉ cho bạn cách bắt đầu với một form trống nhé!

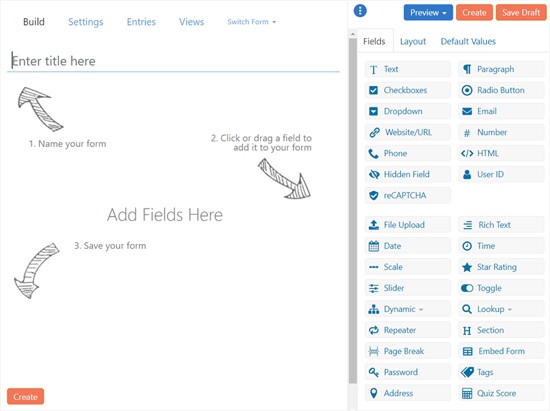
Để bắt đầu hãy nhấn vào ô “Create with a blank form”. Tiếp theo, bạn sẽ thấy giao diện xây dựng câu hỏi mà Plugin show ra trước mắt.

Bạn có thể thấy trong hình bên trên, có 3 bước chính để tạo biểu mẫu. Đầu tiên là đặt tên cho bảng câu hỏi của bạn. Tiếp theo là thêm các trường (Fields) vào forms. Và cuối cùng là lưu chúng lại.
Bảng câu hỏi hay biểu mẫu có thể được sử dụng cho các mục đích khác nhau bao gồm kiểm tra sự hài lòng, bài test tính cách, nghiên cứu thị trường, kiểm tra kiến thức,…
Bạn có thể dùng các Trường khác nhau tùy thuộc vào loại câu hỏi mà bạn đưa ra. Mình khuyên bạn nên có sẵn một danh sách các câu hỏi và câu trả lời của bạn trước khi tạo bảng câu hỏi.
Trong bài viết này, mình sẽ chỉ cho bạn cách tạo một bảng câu hỏi test kiến thức WordPress đơn giản. Form tạo câu hỏi này sẽ bao gồm các trường khác nhau bao gồm trường “Text”, “Dropdown” và “Radio Button”.
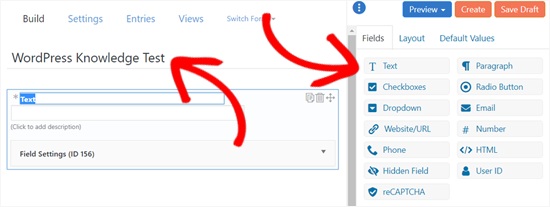
Hãy bắt đầu với tên của bảng câu hỏi. Sau đó, bạn có thể thêm các trường vào biểu mẫu của mình bằng cách nhấp hoặc kéo các Fields ở khung bên phải.

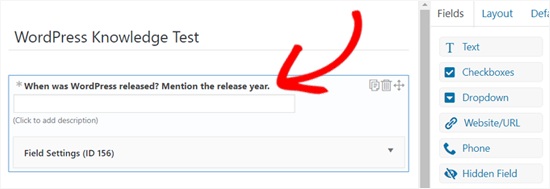
Ở đây, mình đã thêm trường ‘Văn bản’ cho câu hỏi đầu tiên và thay thế tên của trường đó bằng 1 câu hỏi.

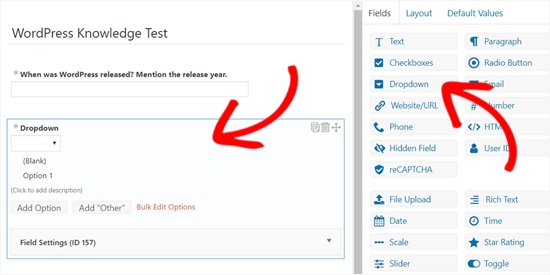
Tiếp theo, mình đã thêm Field “Dropdown” cho loại câu hỏi có nhiều câu trả lời.

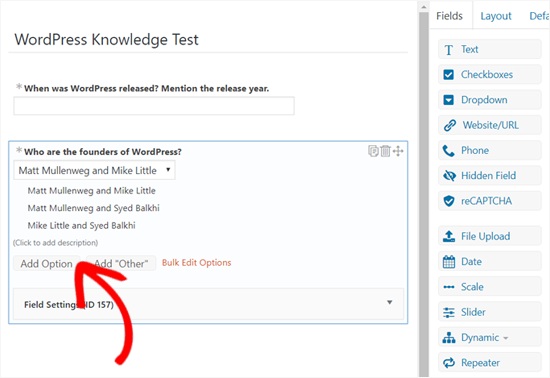
Thay thế tiêu đề của Field bằng câu hỏi. Sau đó, thêm tùy chọn cho câu hỏi của bạn.

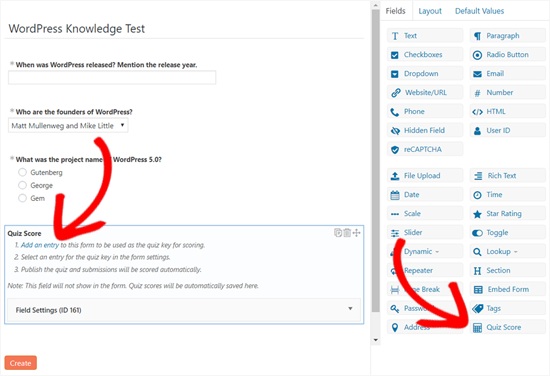
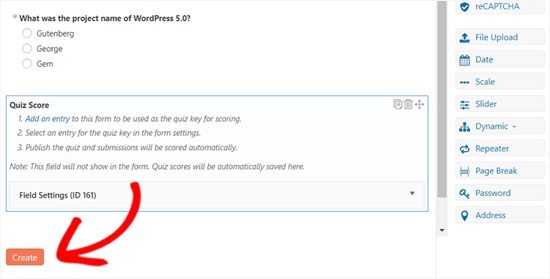
Tương tự, bạn có thể thêm nhiều câu hỏi vào biểu mẫu. Sau khi hoàn tất, hãy thêm Field “Quiz Score” vào form câu hỏi của bạn.

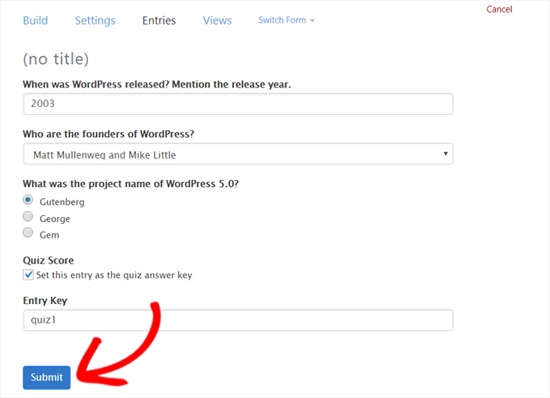
Field “Quiz score” rất quan trọng vì đó là nơi bạn có thể nhập câu trả lời đúng cho câu hỏi của mình. Chỉ cần nhấp chuột phải vào link “Add an entry” để mở “Entries” trong tab mới..

Bây giờ, bạn có thể nhập hoặc chọn câu trả lời đúng cho câu hỏi của bạn. Plugin sẽ đánh giá các câu hỏi của khách ghé thăm web dựa trên đáp án bạn vừa nhập ở đây.
Sau khi hoàn tất, hãy đánh dấu vào ô bên dưới “Set this entry as the quiz answer key”. Sau đó, nhập tên mô tả của câu hỏi vào khung “Entry Key” rồi nhấn nút “Submit”. Phần Entry key này bạn có thể hiểu là “Câu hỏi 1”, “Câu hỏi 2”… bla bla
Khi lưu xong ở phần Entries, bạn có thể đóng tab và quay lại trang tạo biểu mẫu.
Tiếp theo, bạn cần nhấp vào nút “Create”.

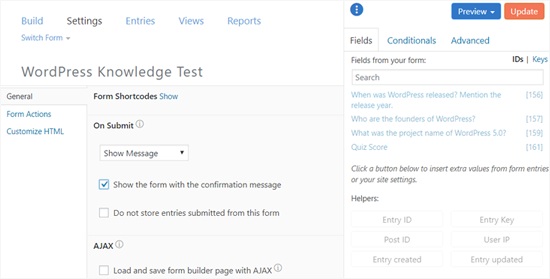
Khi nhấp vào nút “Create” thì biểu mẫu “General Setting” sẽ mở ra. Trên trang này, bạn có thể thiết lập cài đặt cho biểu mẫu của mình, đây chính là những gì sẽ hiển thị khi khách hàng nhập xong biểu mẫu.

Bạn có thể xem lại tất cả các cài đặt và sau đó thay đổi chúng. Nếu không, hãy để mặc định.
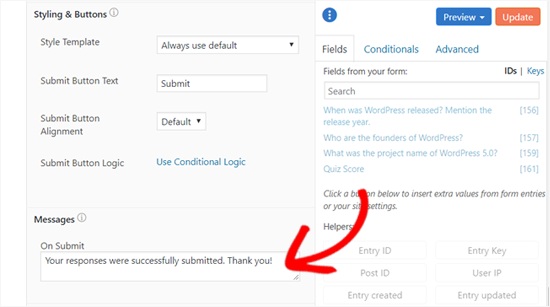
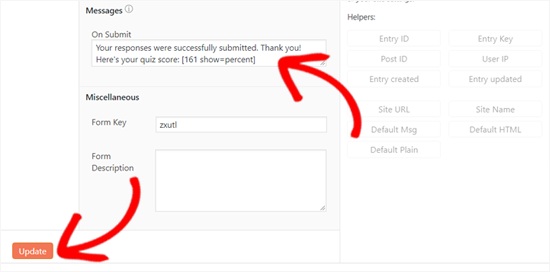
Sau đó, kéo xuống phần “Messages” để tùy chỉnh tin nhắn mà khách ghé thăm web sẽ nhận được khi họ hoàn thành biểu mẫu câu hỏi của bạn.

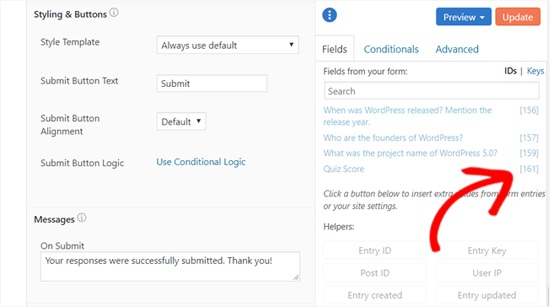
Nếu bạn muốn hiển thị điểm bài test ngay lập tức cho người họ, bạn có thể thêm đoạn code ngắn bao gồm key filed “Quiz Score” hoặc Field “ID”.
Quiz Score Field ID hoặc key Fields nằm ở bảng bên phải.

Bạn có thể thấy trên ảnh, ID của là field “Quiz Score” là [161]. Bạn có thể thêm 1 đoạn code ngắn vào khung “Message” bao gồm ID hoặc key theo định dạng sau:
[161] – Tính phân số chính xác. Ví dụ: 5/10.
[161 show=count] – Tính câu trả lời đúng. Ví dụ: 5.
[161 show=percent] – Tính phần trăm. Ví dụ: 50%
[161 show=grade] – Dành cho câu trả lời dạng văn bản. Ví dụ: F.
Đây là cách để bạn có thể thêm code ngắn vào khung “message”.

Khi bạn đã hoàn tất, nhấp vào nút “Update” ở cuối. Xong rồi! Bạn đã tạo biểu mẫu câu hỏi đầu tiên rồi đấy!
Bước 3: Thêm biểu mẫu câu hỏi vào trang web WordPress của bạn
Bây giờ bạn đã tạo biểu mẫu câu hỏi hoàn tất 100% rồi đấy. Vậy là bạn có thể hiển thị nó trên trang web của bạn! Bạn có thể dễ dàng thêm biểu mẫu câu hỏi vào trang web của mình bằng cách sử dụng Formidable Forms widget.
Trong bài viết này, mình sẽ chỉ cho bạn cách thêm biểu mẫu câu hỏi trên website WordPress.
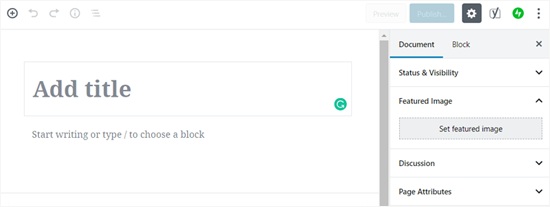
Từ Dashboard, bạn đi đến mục Pages » Add New.

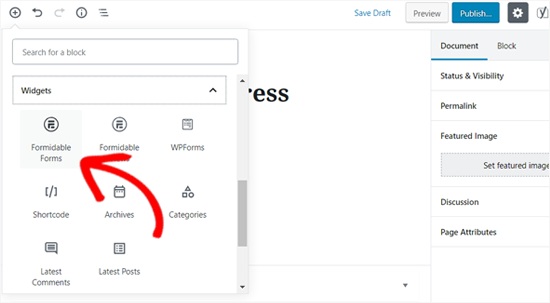
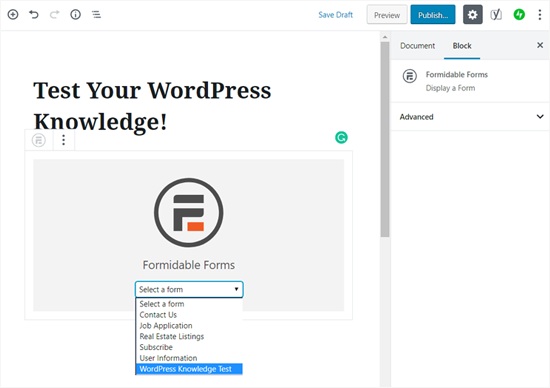
Trước tiên, hãy thêm 1 tiêu đề và nhấp vào biểu tượng “Add Block” để thêm Formidable Forms widget. Trong tab Widgets, bạn nhấp vào “Formidable Forms widget”.

Sau đó, Formidable Forms widget sẽ được thêm vào trang web của bạn. Sau đó, tại menu “Select a form”, bạn kéo và thả để chọn Biểu mẫu câu hỏi của bạn. Ở đây biểu mẫu của mình sẽ là “Wordpress Knowledge Test”.

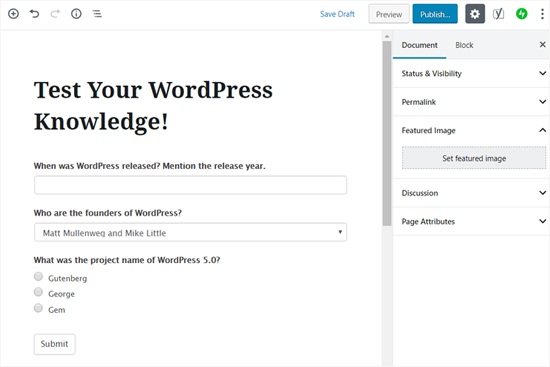
Bài kiểm tra lúc này sẽ được tải lên web của bạn.

Tiếp theo là “Publish” bảng câu hỏi trên page của bạn.
Okay! Bảng câu hỏi của bạn trên WordPress đã hiển thị và khách ghé thăm website có thể bắt đầu trả lời các câu hỏi rồi.
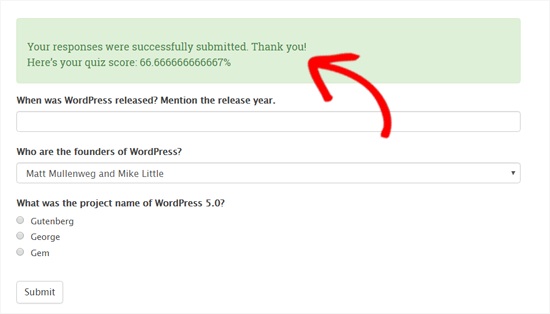
Đây là kết quả của bảng câu hỏi mà khách ghé thăm web của bạn nhìn thấy khi họ trả lời xong tất cả các câu hỏi.

Vậy là mình đã kết thúc bài hướng dẫn tạo biểu mẫu câu hỏi trên website WordPress cực kỳ dễ dàng. Thực ra tạo biểu mẫu câu hỏi trên Website WordPress không hề khó. Nếu làm theo các bước hướng dẫn của mình, bạn chắc chắn sẽ thành công. Biểu mẫu câu hỏi hiện nay trở nên rất phổ biến ở các website. Cực kỳ đơn giản mà lại mang lại hiệu quả. Bạn có thể có thêm dữ liệu về khách hàng, cũng có thể gom thêm cho mình 1 tệp khách hàng tiềm năng. Tại sao không?
Trên đây là lời khuyên của mình. Cảm ơn các bạn đã theo dõi bài viết này. Chờ đón mình trong các bài viết sau nhé. Cảm ơn và hẹn gặp lại ở các chủ đề thú vị khác về Plugin WordPress!
Bạn có thể muốn xem các bài viết khác của mình:
Plugin là gì? Tất tần tật về Plugin dành cho người mới bắt đầu
Plugin Multiple Themes – hỗ trợ nhiều theme ngay trên 1 website